On-screen navigation buttons offer many distinct advantages over physical buttons—they can change orientation along with your device, they're capable of visually morphing to indicate secondary functionality, and the user experience is more consistent when buttons and app elements require the same amount of force to press. Add to that the fact that they're far less likely to fail and can be themed or even switched out altogether, and it's hard to come up with an argument in favor of physical buttons at all.
Really, the lone knock against on-screen buttons is that they occupy precious screen real estate. But developer Suphi Kaner has silenced this argument with his latest app, Swipe Navigation. It adds three swipe gestures to the bottom edge of your screen that will give you instant access to the existing Back, Home, and Recent apps (aka Overview) functions, opening the door for you to remove the on-screen buttons altogether.
Requirements
- Rooted Android device (with on-screen navigation buttons)
- Root-enabled file explorer
Install Swipe Navigation
Kaner's app is available for free on the Google Play Store; either search "Swipe Navigation" or head to this link to get it installed.

Enable the Accessibility Plugin
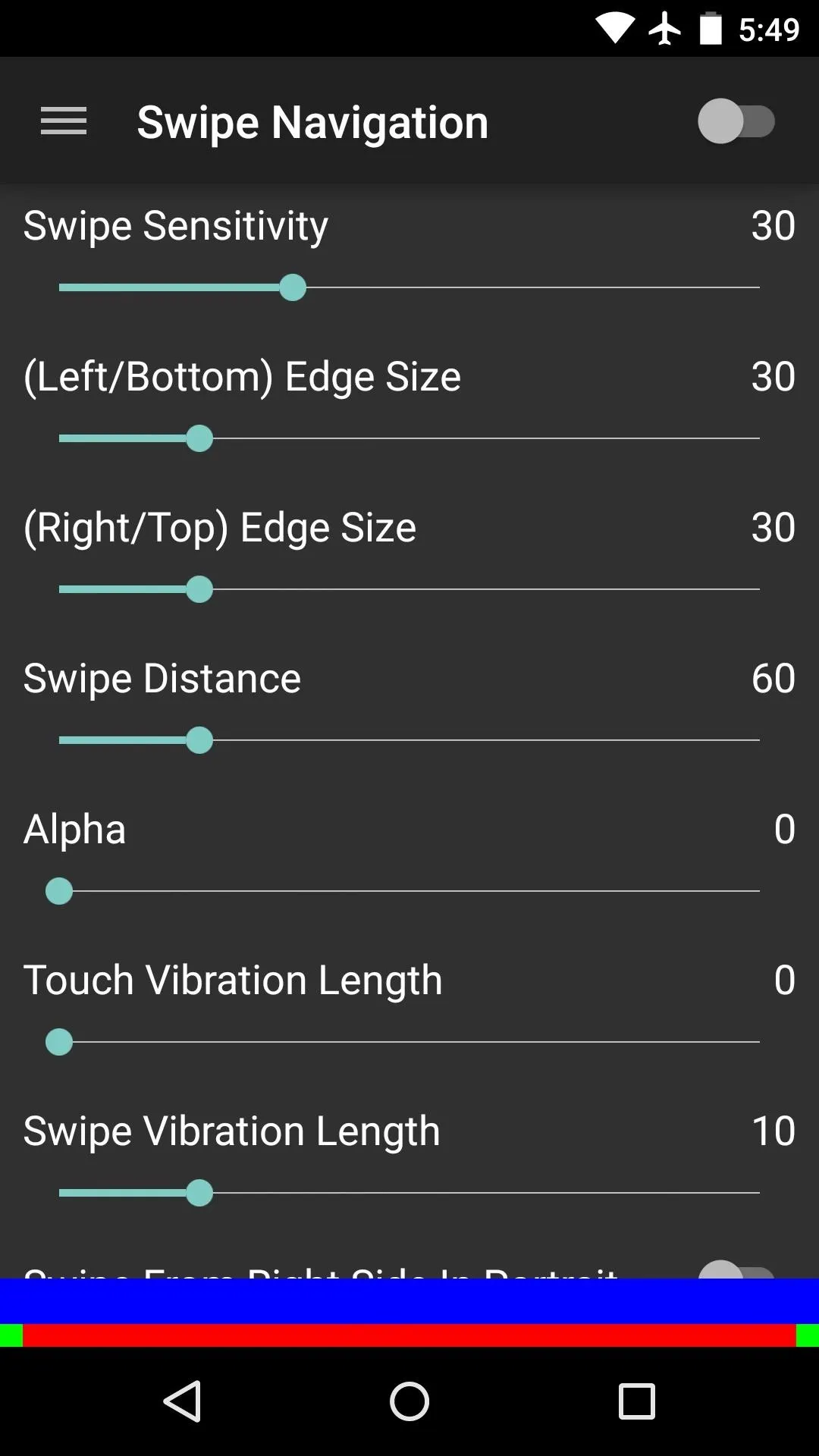
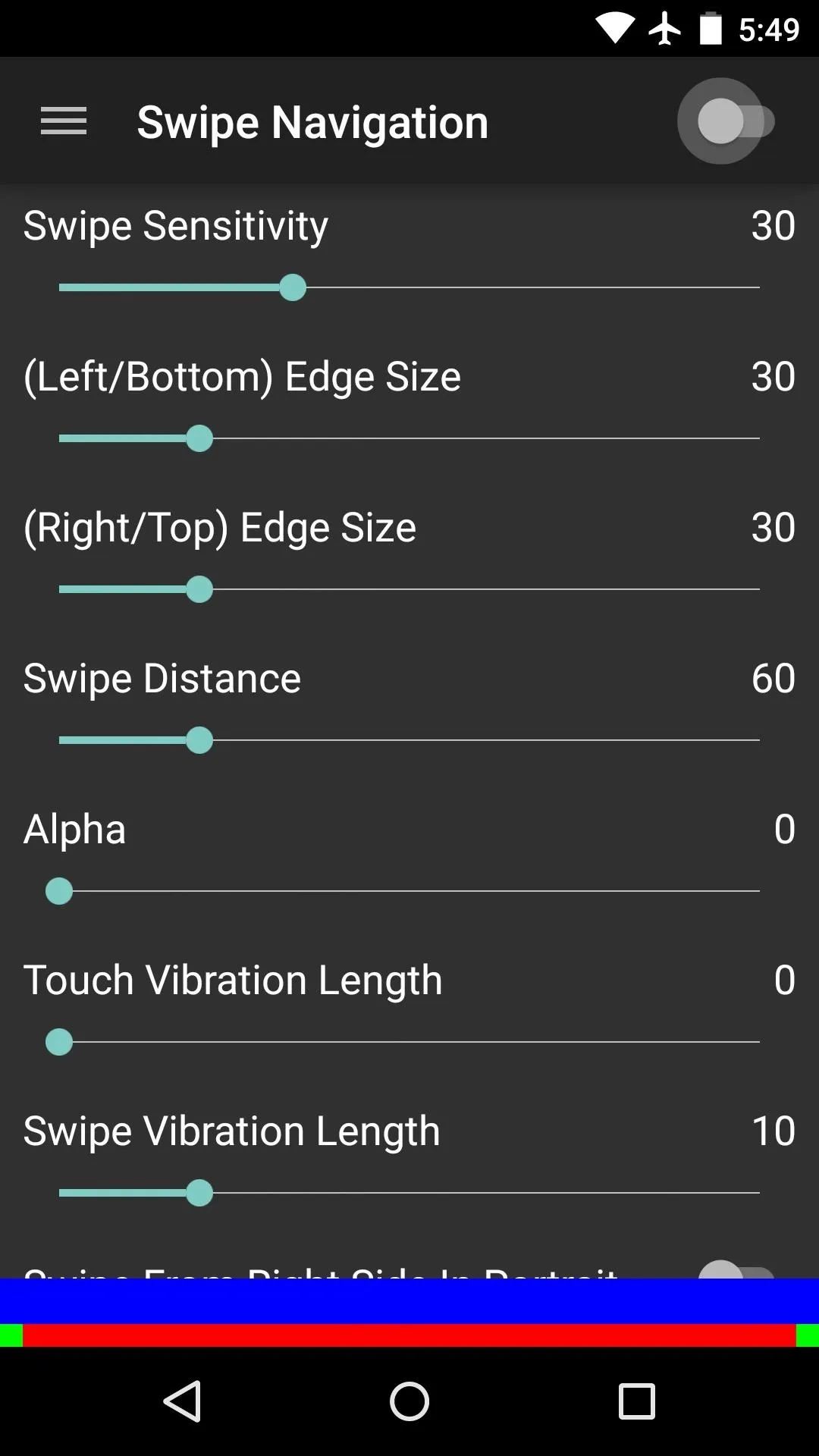
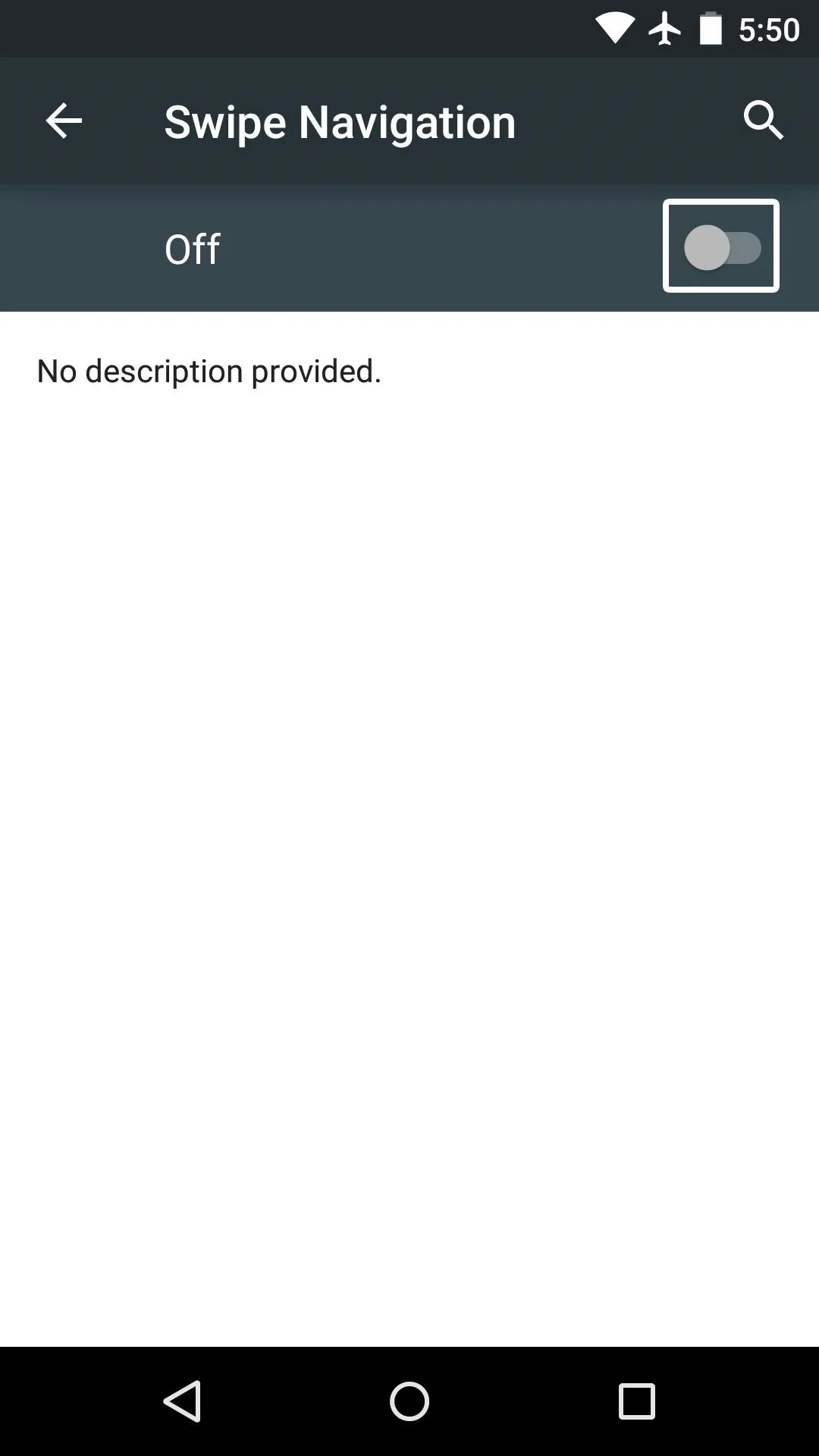
When you first launch Swipe Navigation, you'll have to enable its Accessibility plugin. Tap the toggle switch in the top-right corner to begin.




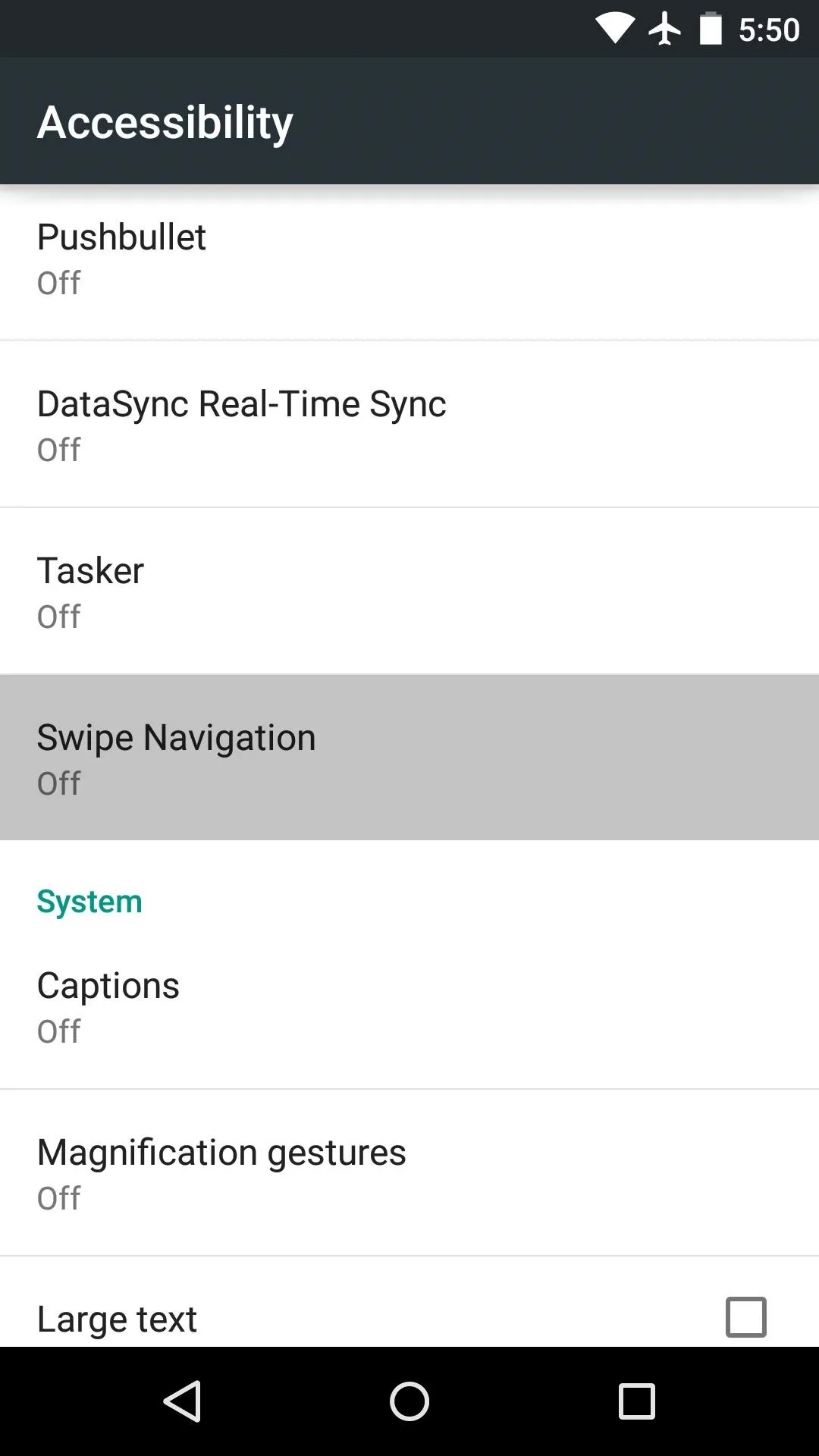
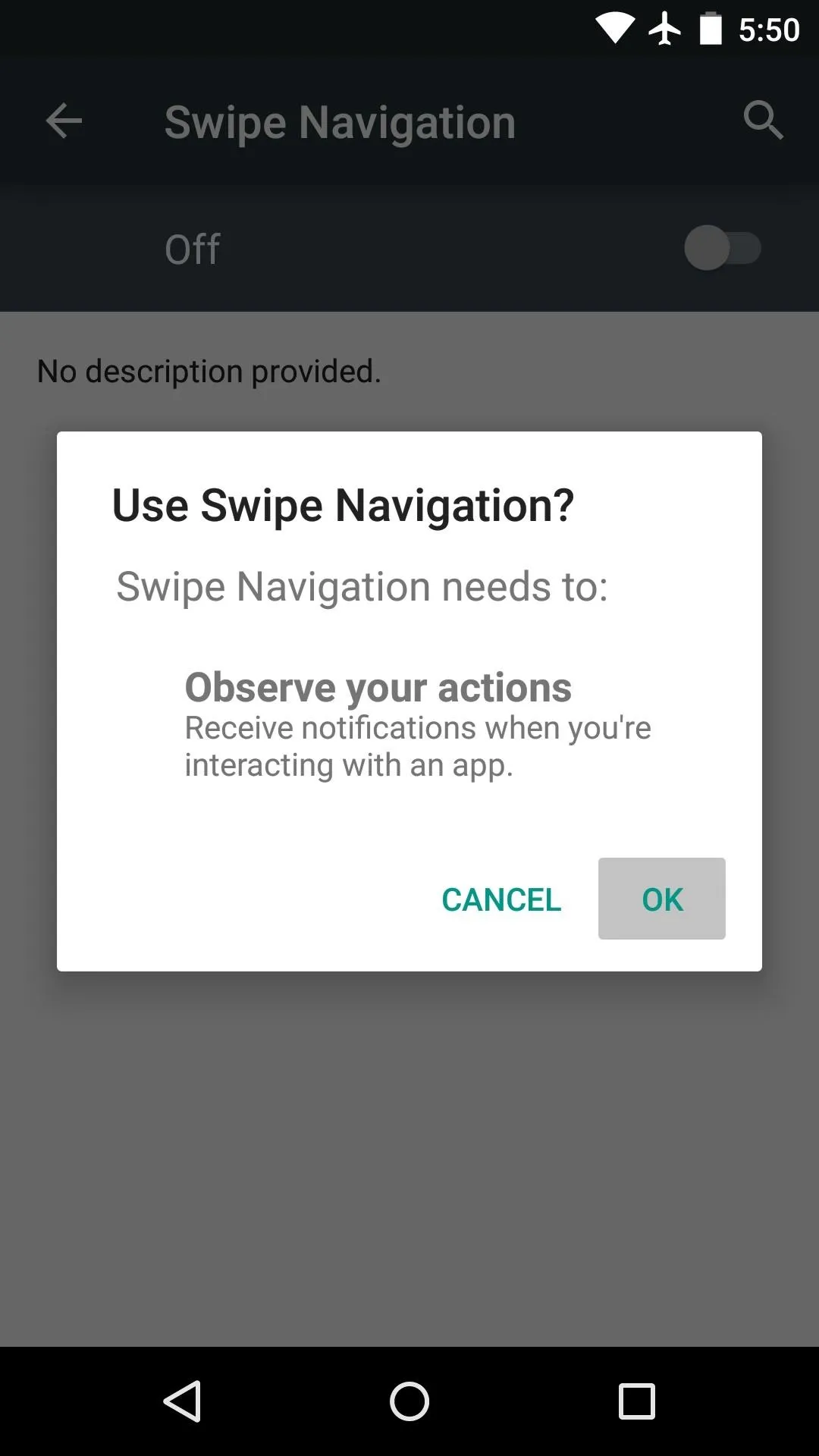
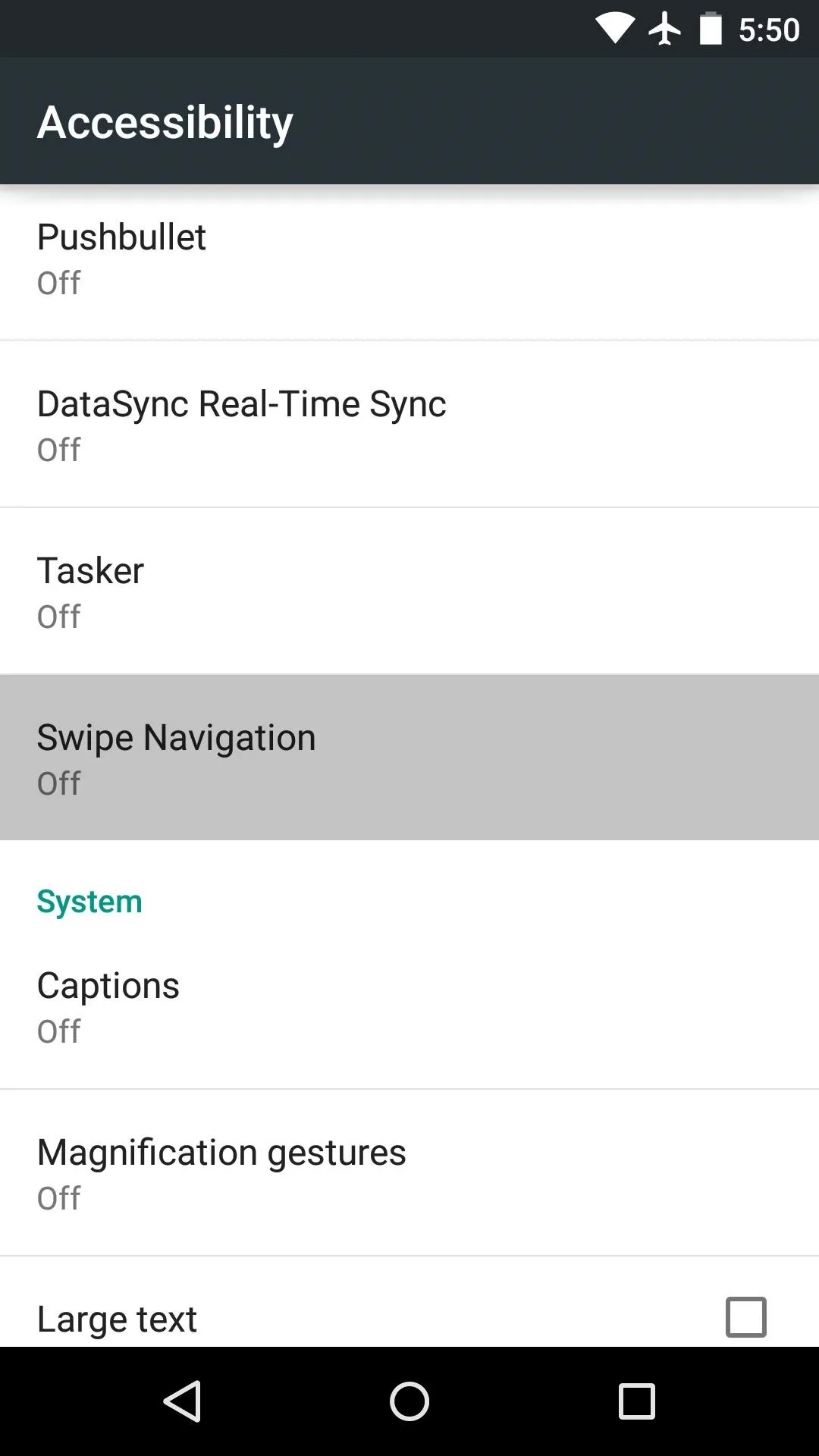
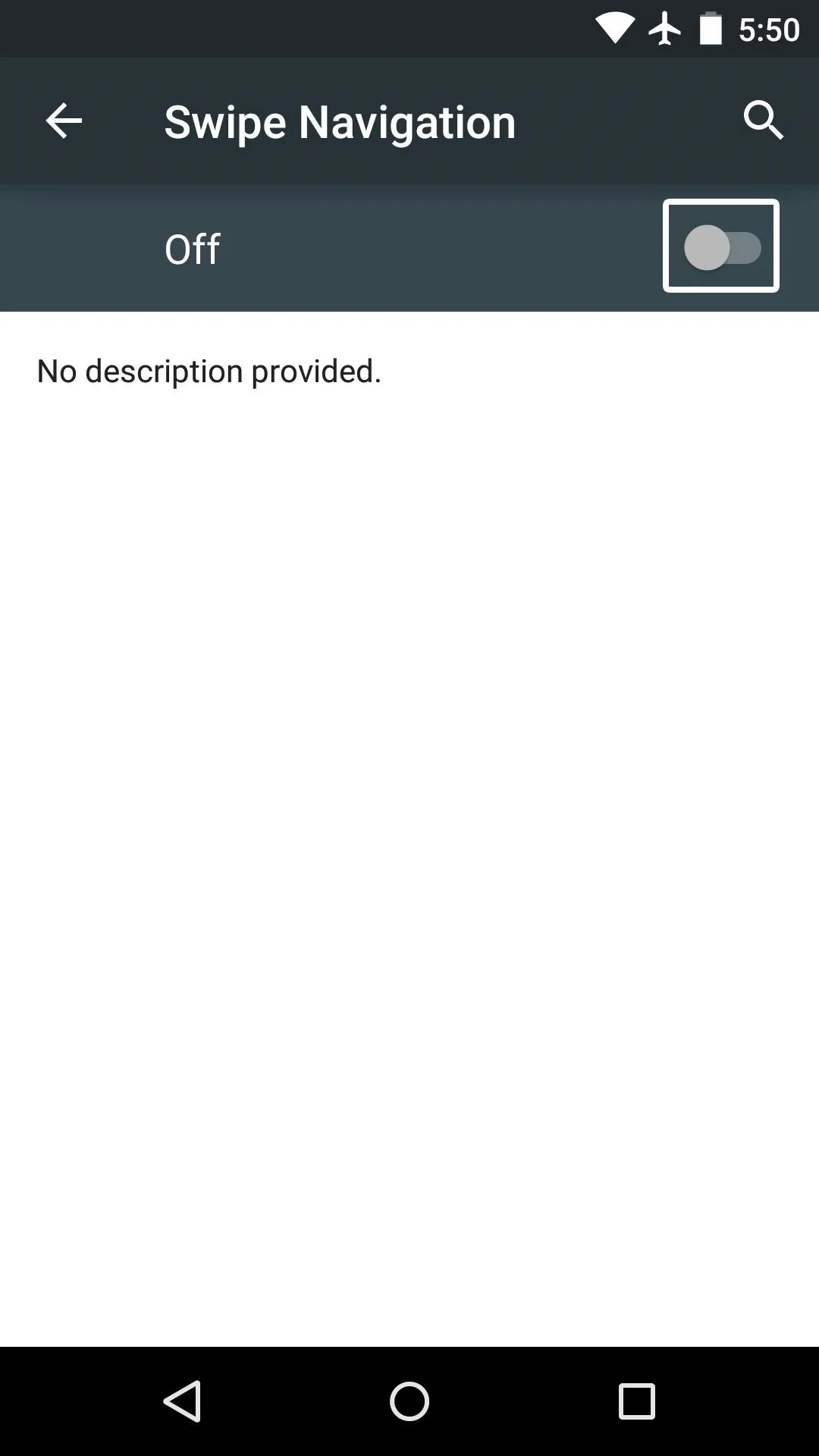
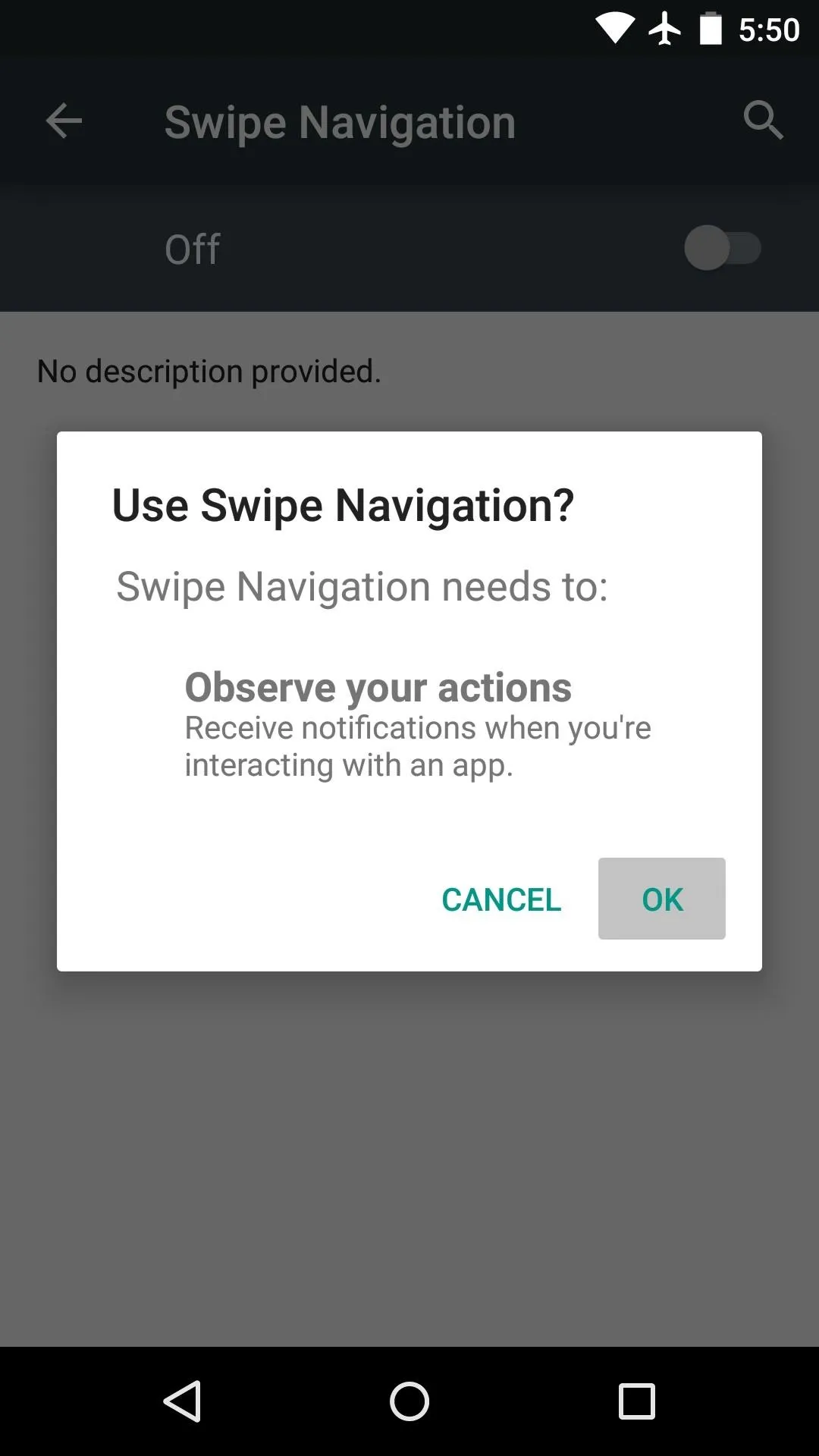
At this point, you'll be taken to an Android settings menu. Select the "Swipe Navigation" entry, then toggle the switch at the top of the screen and press "OK" on the popup.






With that done, press your device's back button twice to head back into the app.
Adjust Gesture Sensitivity & Trigger Areas
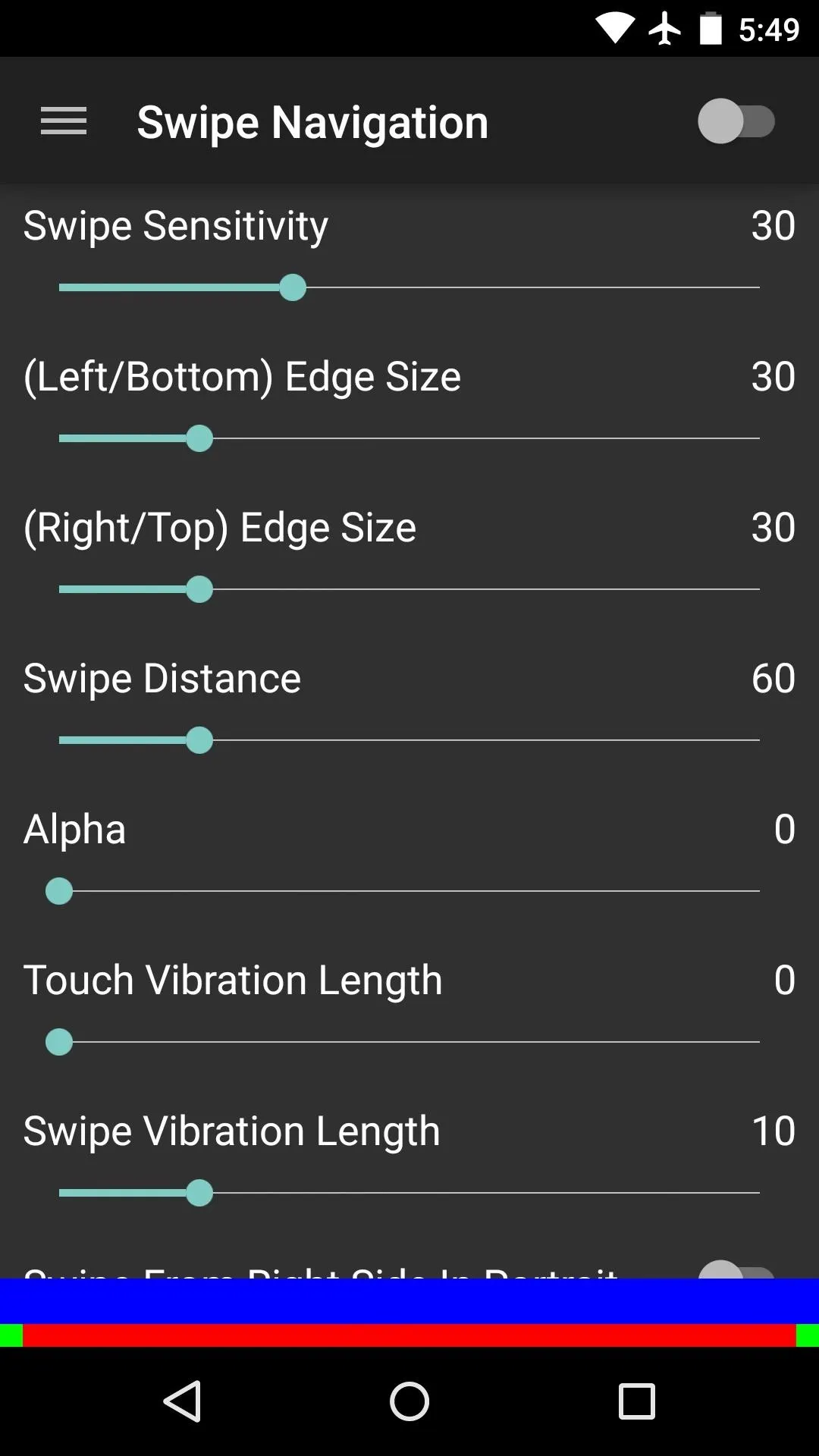
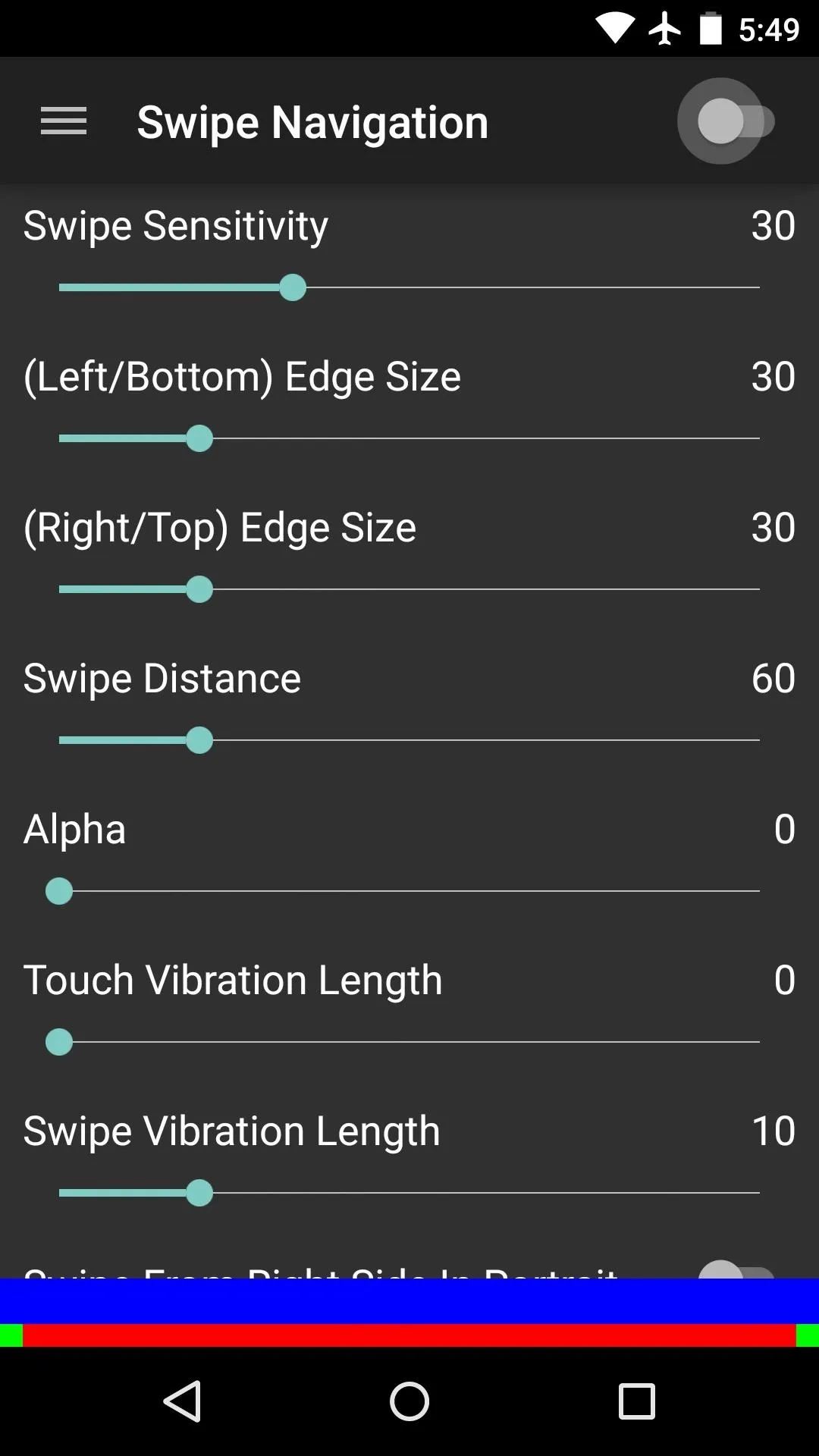
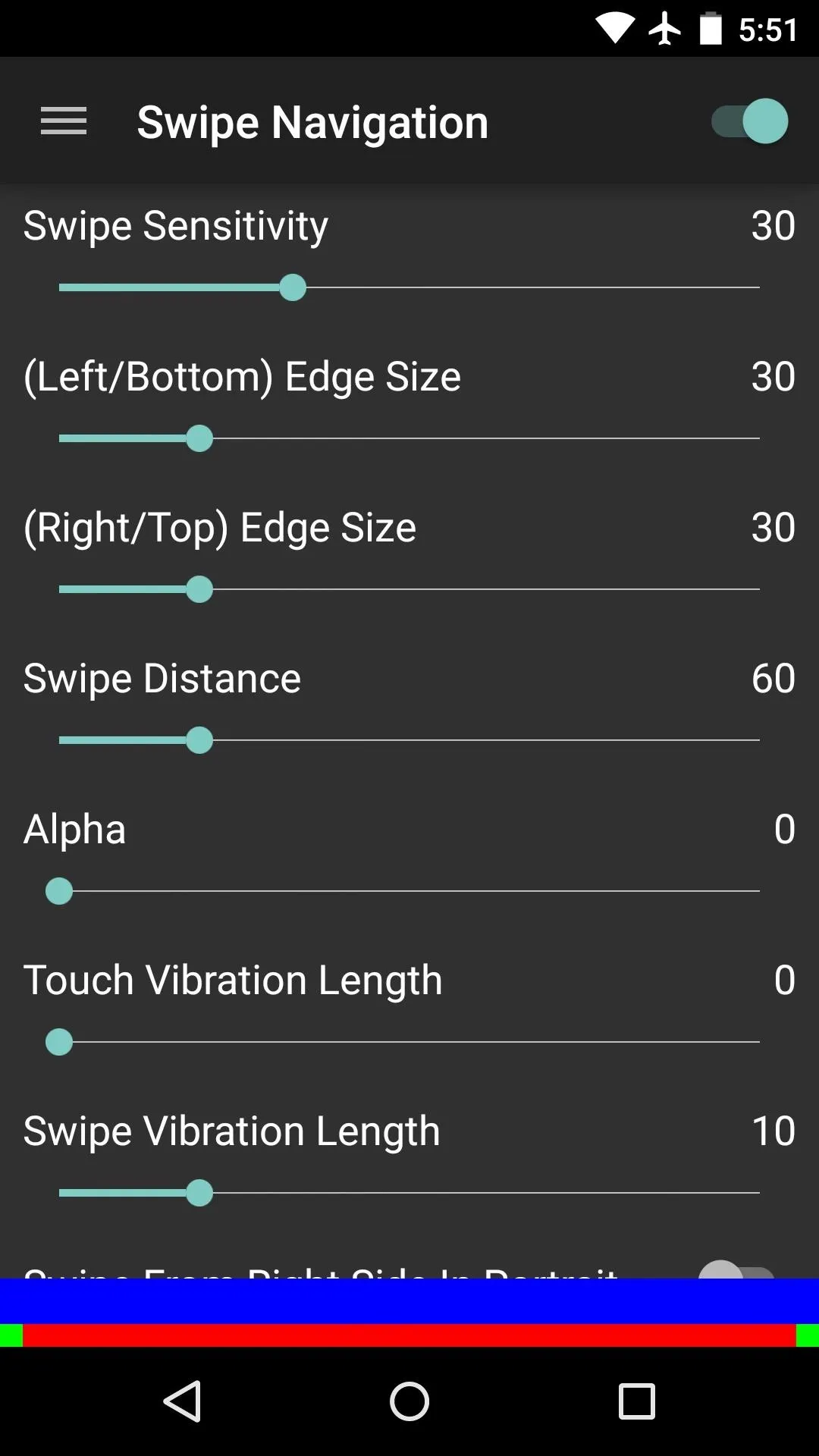
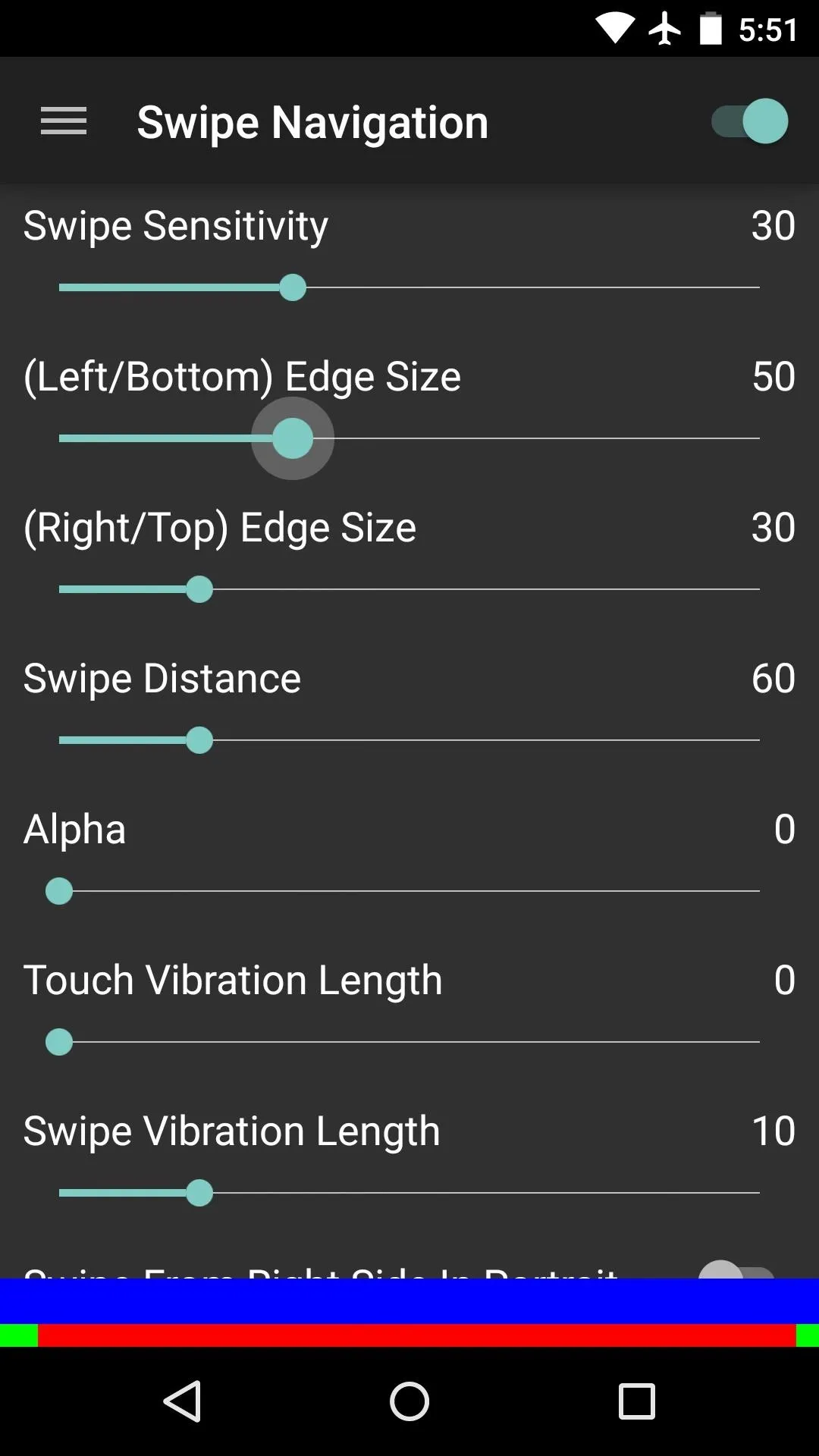
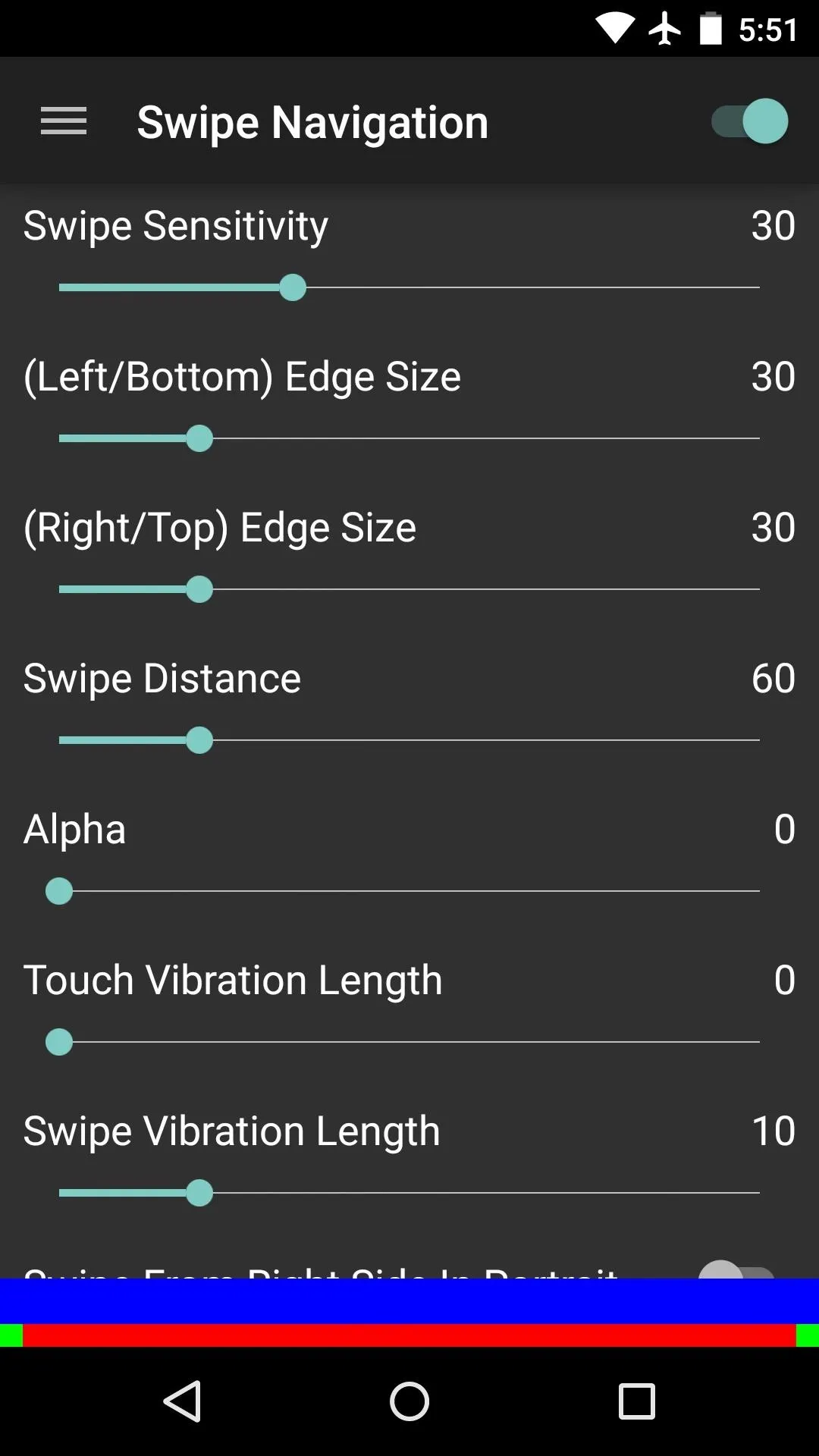
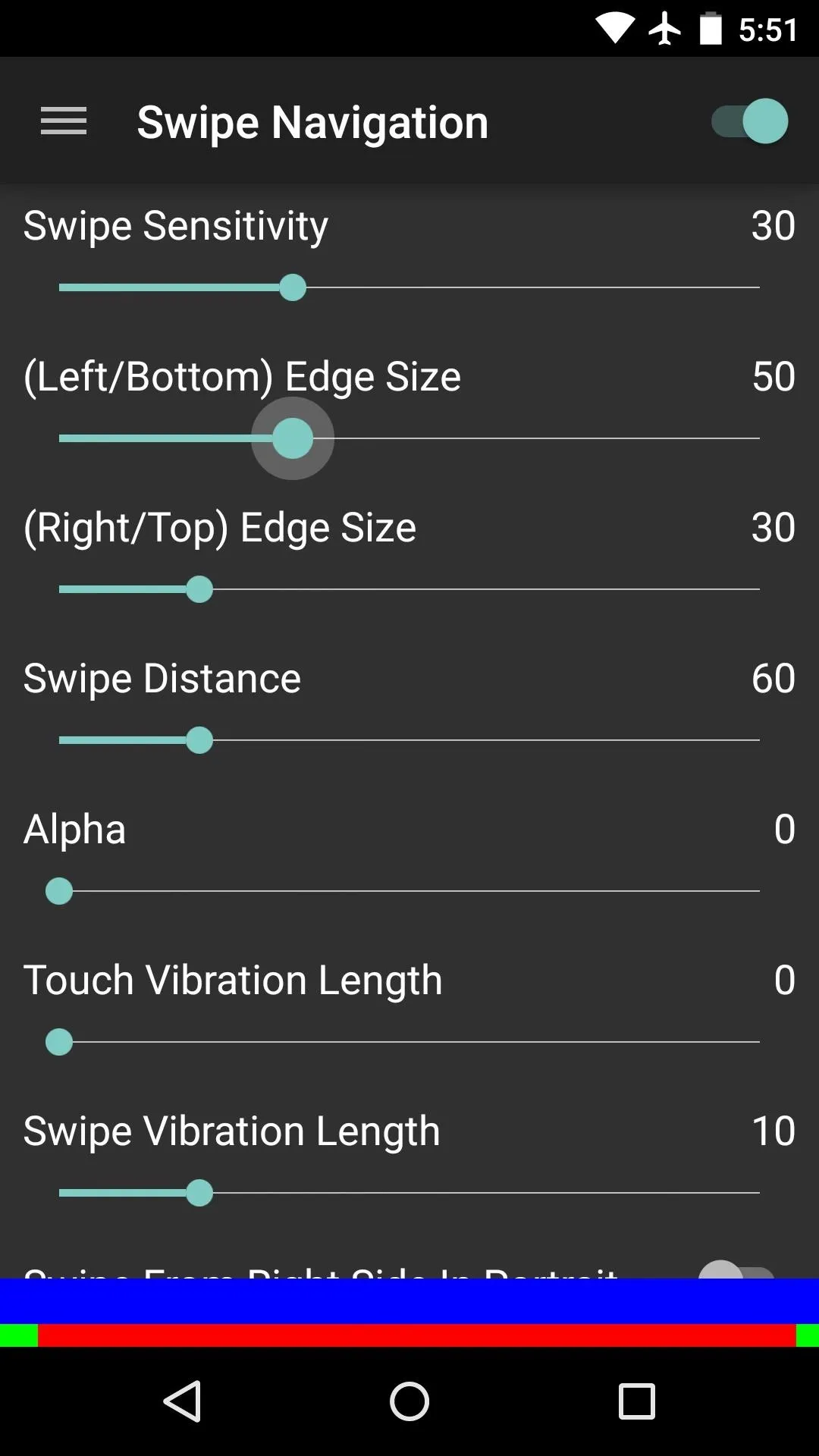
Swipe Navigation's main interface offers several sliders to adjust the gesture sensitivity and trigger areas to your liking. While making your changes here, pay attention to the colored bars at the bottom of the screen, as they represent the trigger areas and swipe zones.




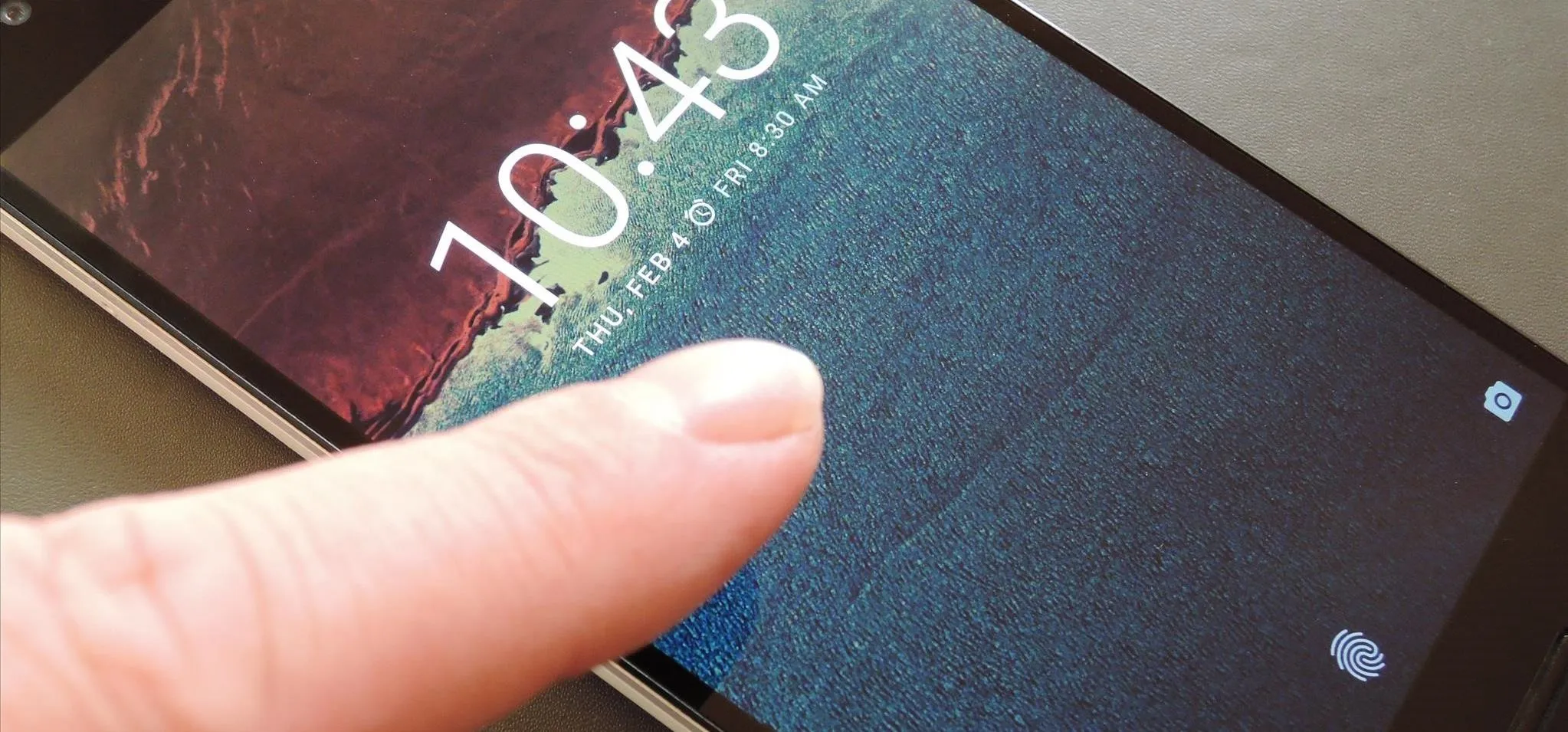
The three main gestures are triggered by swiping up from the bottom edge of your screen in three locations—left, middle, and right. These trigger the Back, Home, and Recent apps (aka Overview) actions, respectively.
There are two additional actions that are also available for Search and Menu. These are called "edge swipe" gestures, and are triggered by swiping inward from the areas denoted by the small green bars on either side, so keep them in mind while making your adjustments.
Further customization options are available that will allow you to choose any action for each of these gestures, but this requires an in-app purchase of $0.99.
Disable the On-Screen Buttons (Optional)
With Swipe Navigation all set up now, it's time to disable your on-screen buttons. You'll need a root-enabled file browser for this part, and while I'm using Root Explorer to demonstrate, free options such as FX and ES File Explorer will also do the trick.
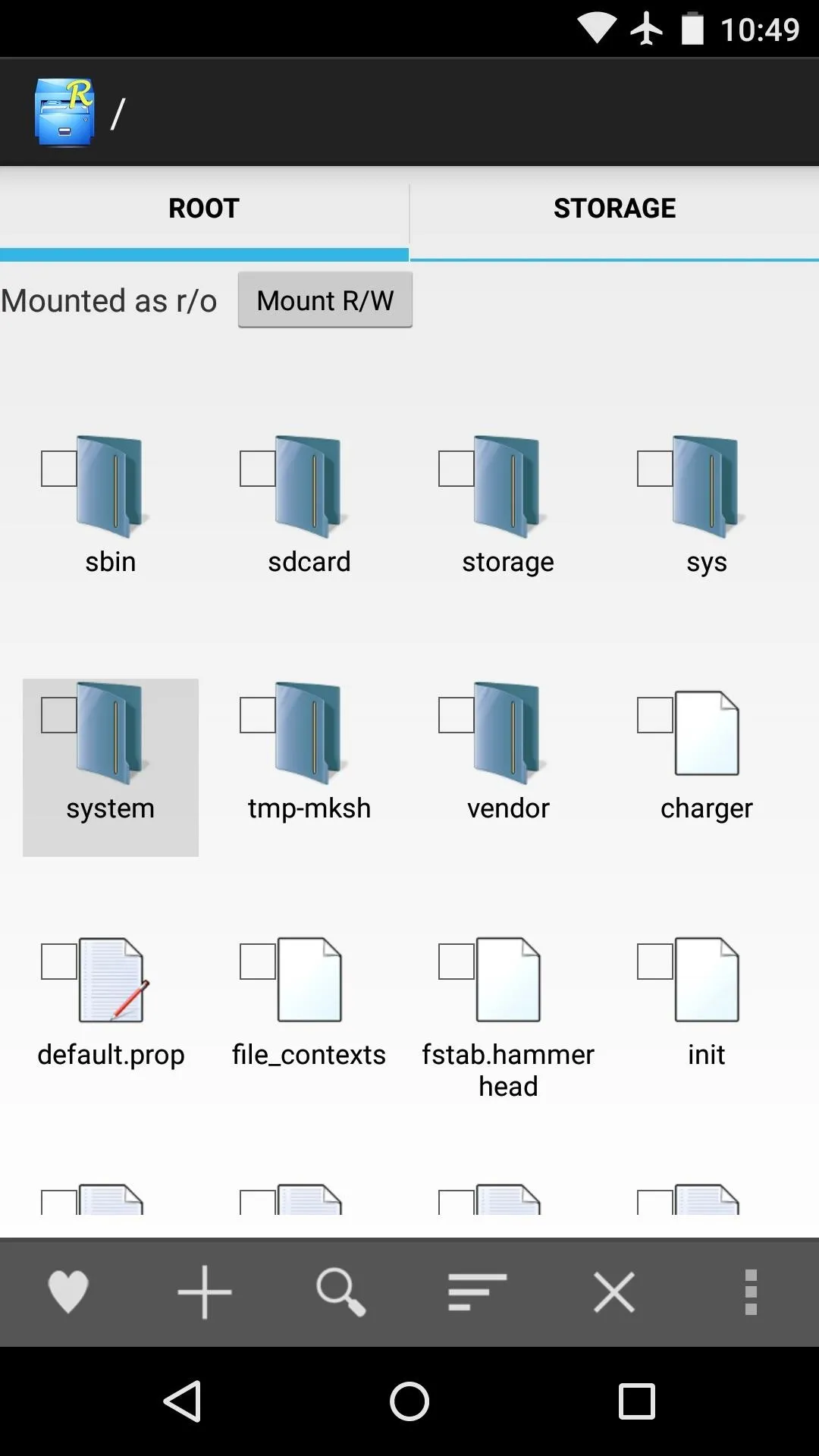
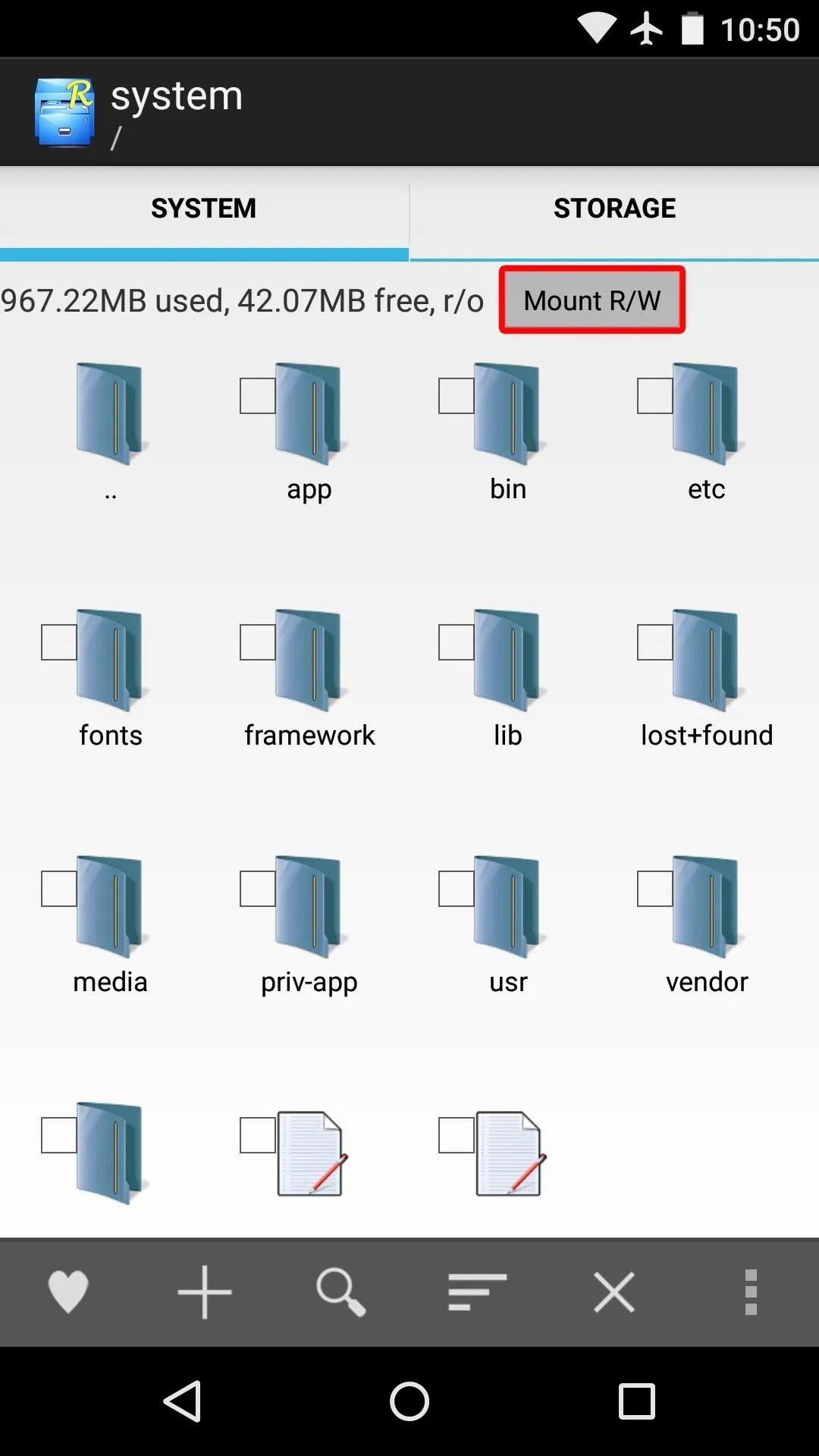
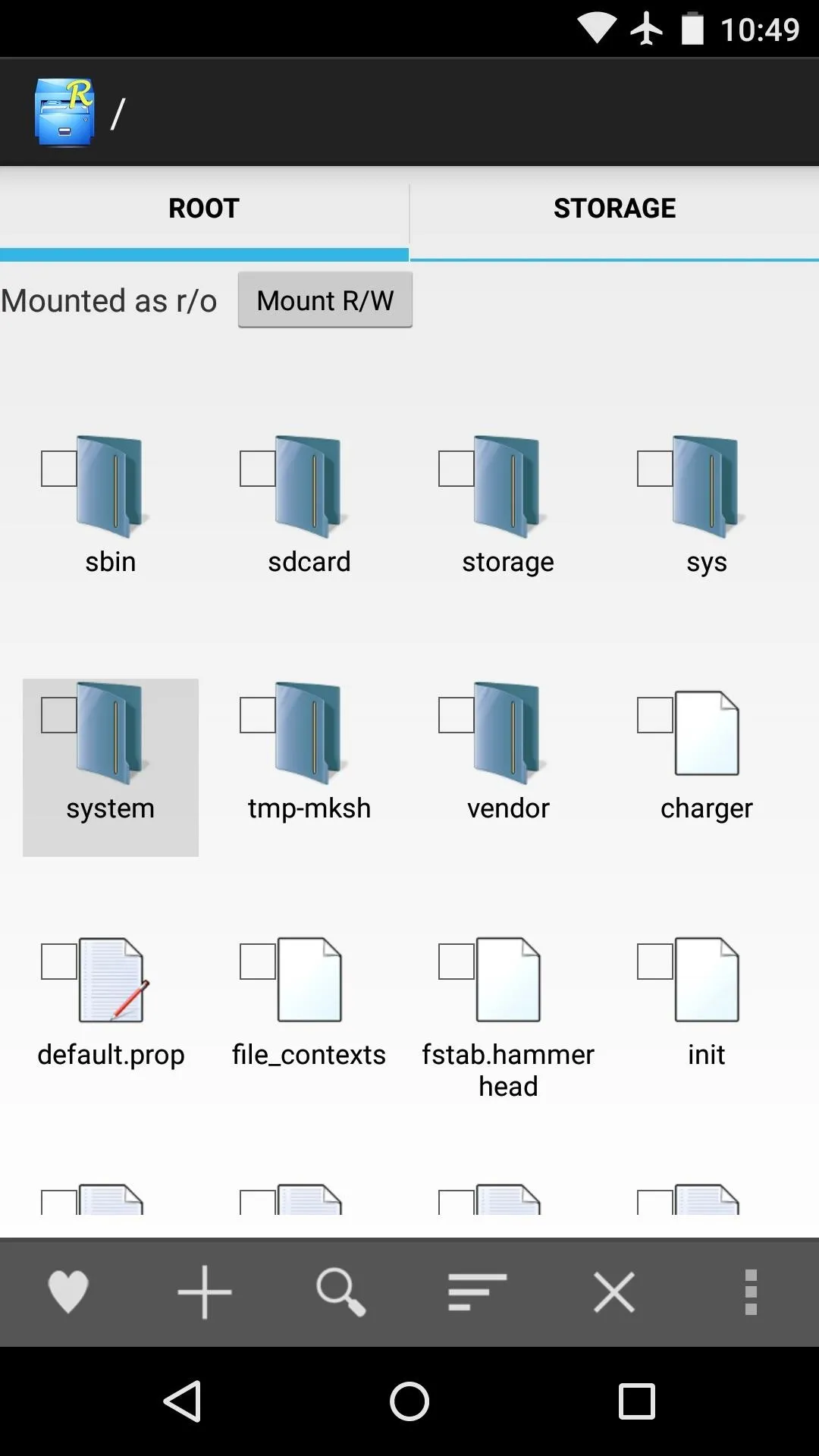
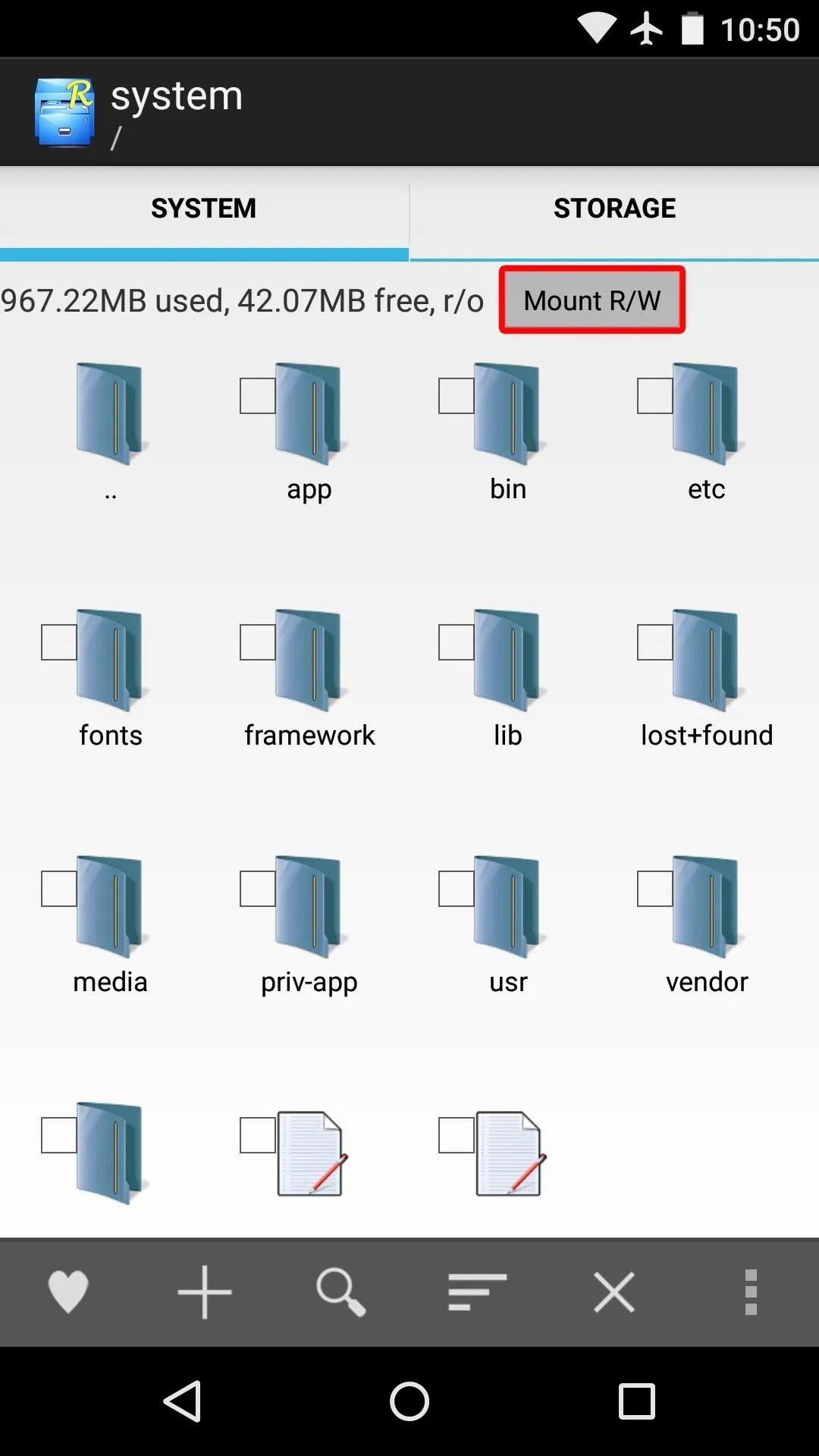
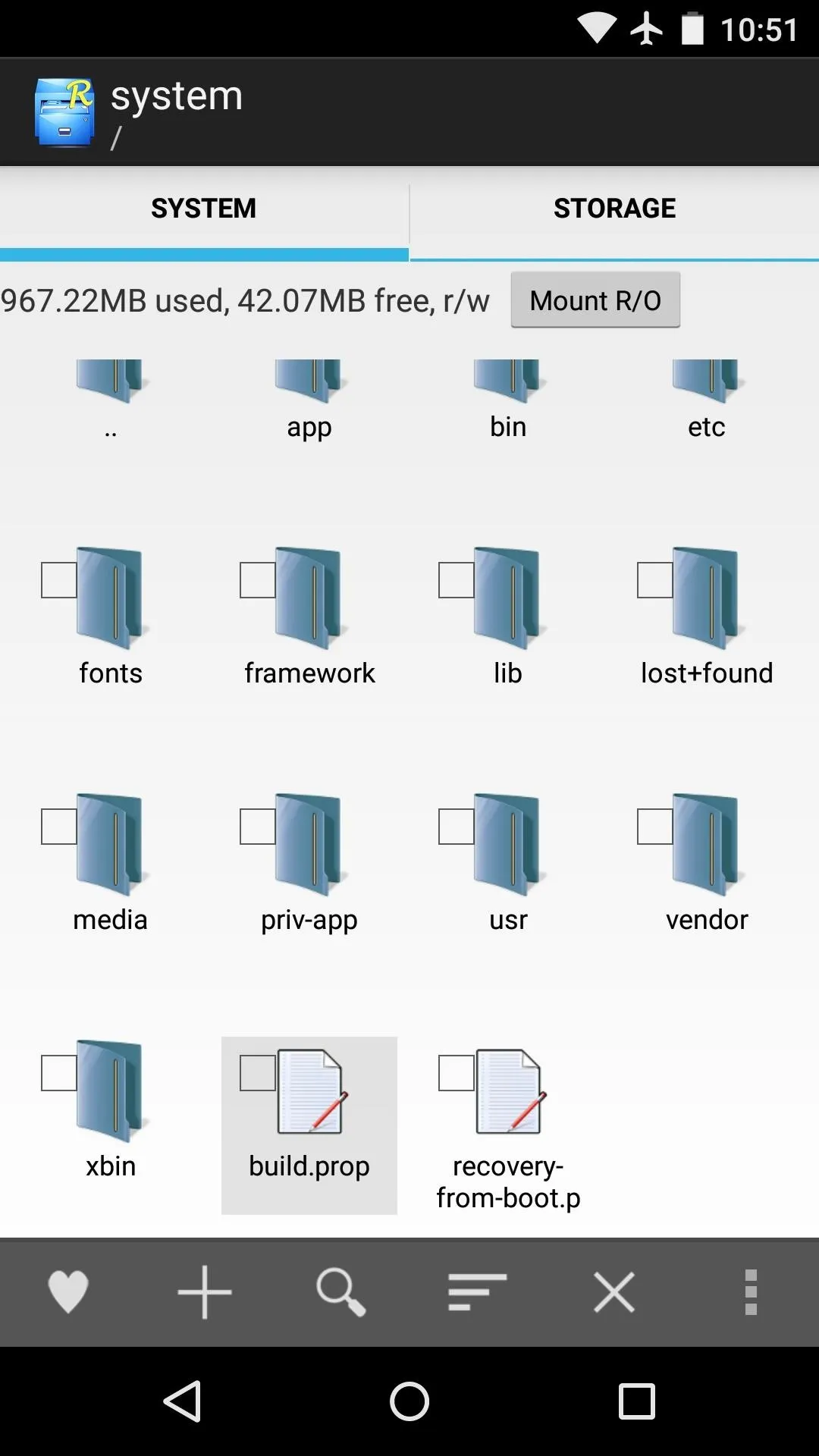
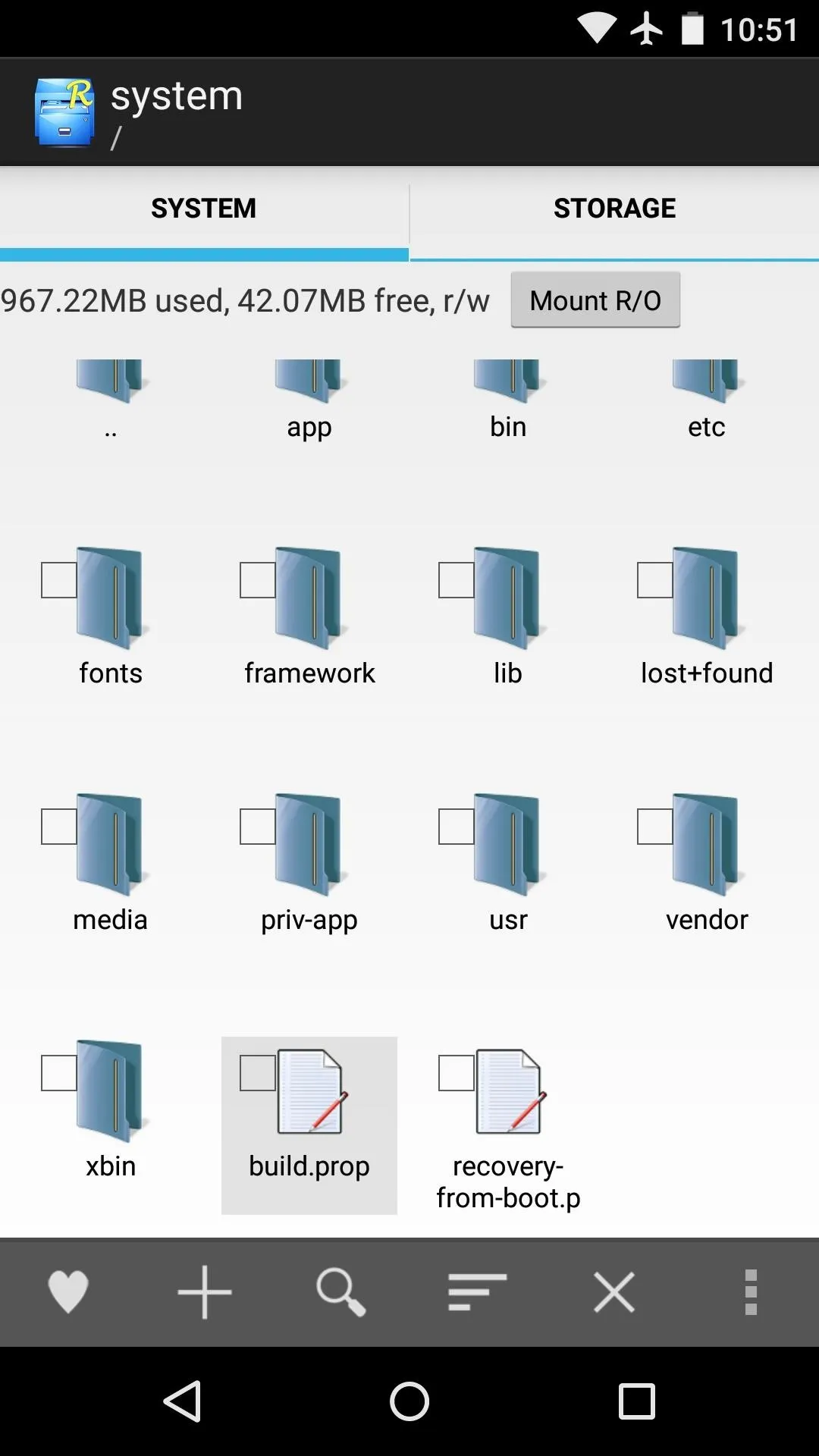
First, head to your device's root partition and open the "System" folder. From here, mount this folder as "Read/Write" so that you can make changes to the files it contains.




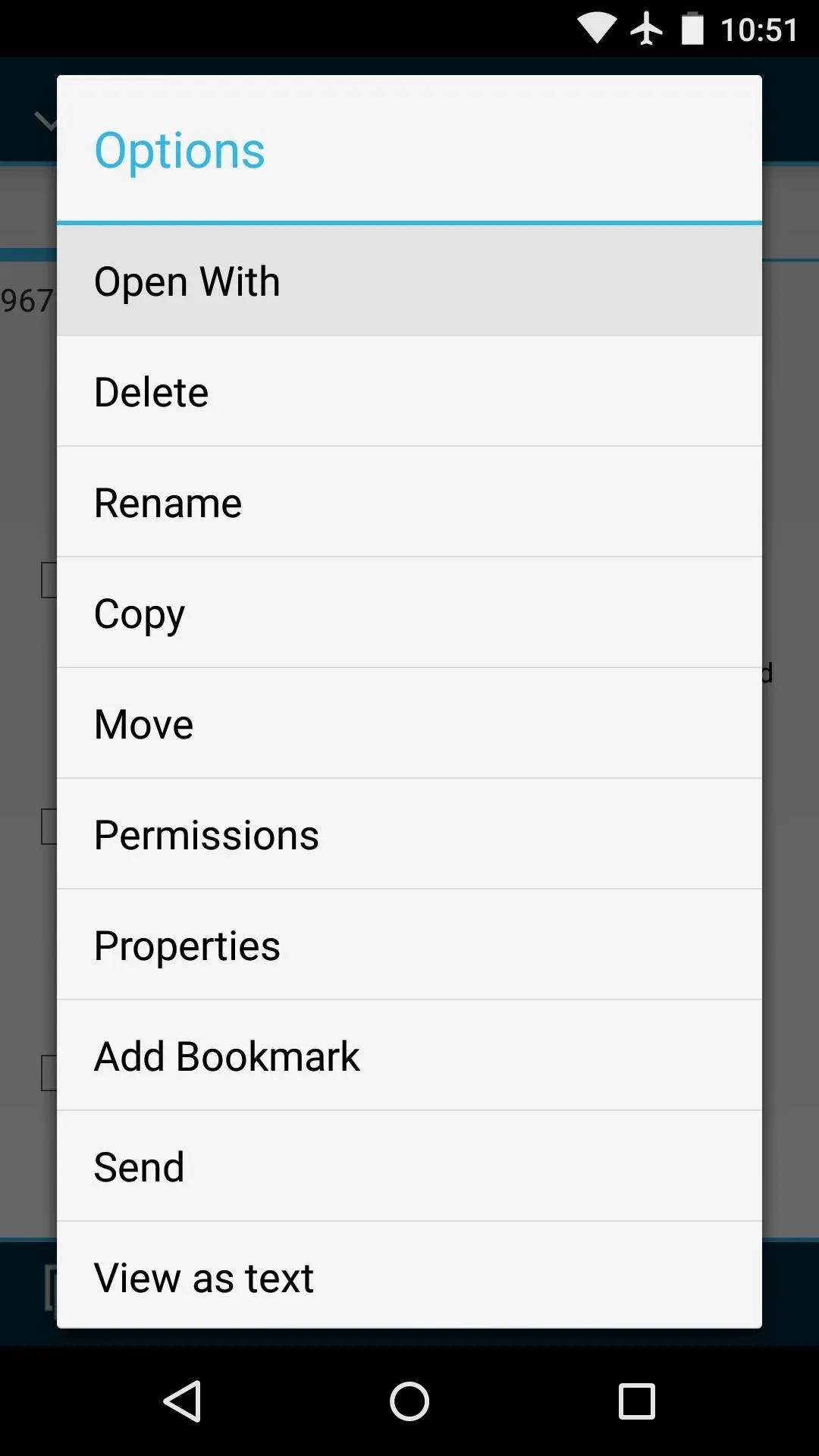
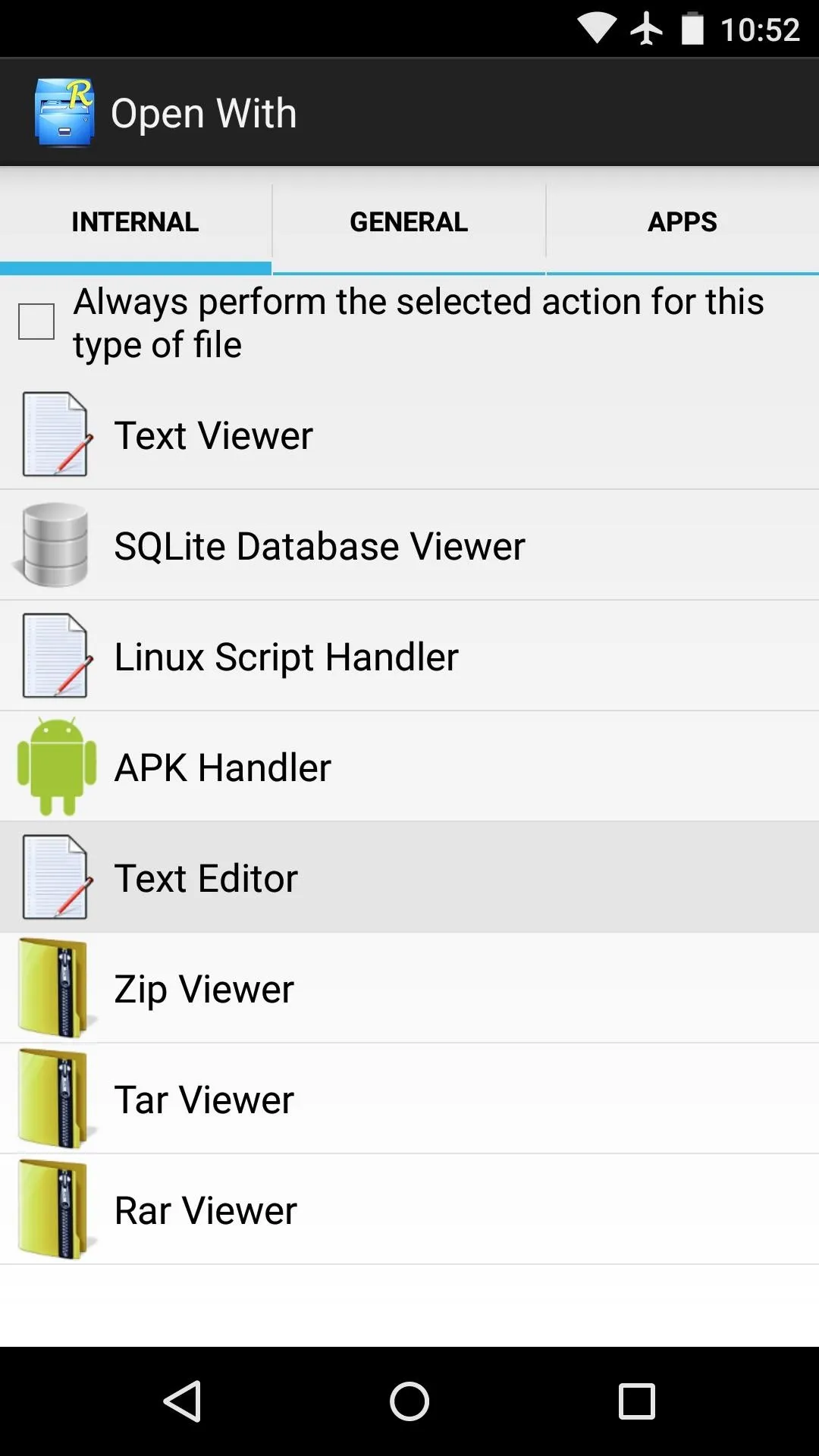
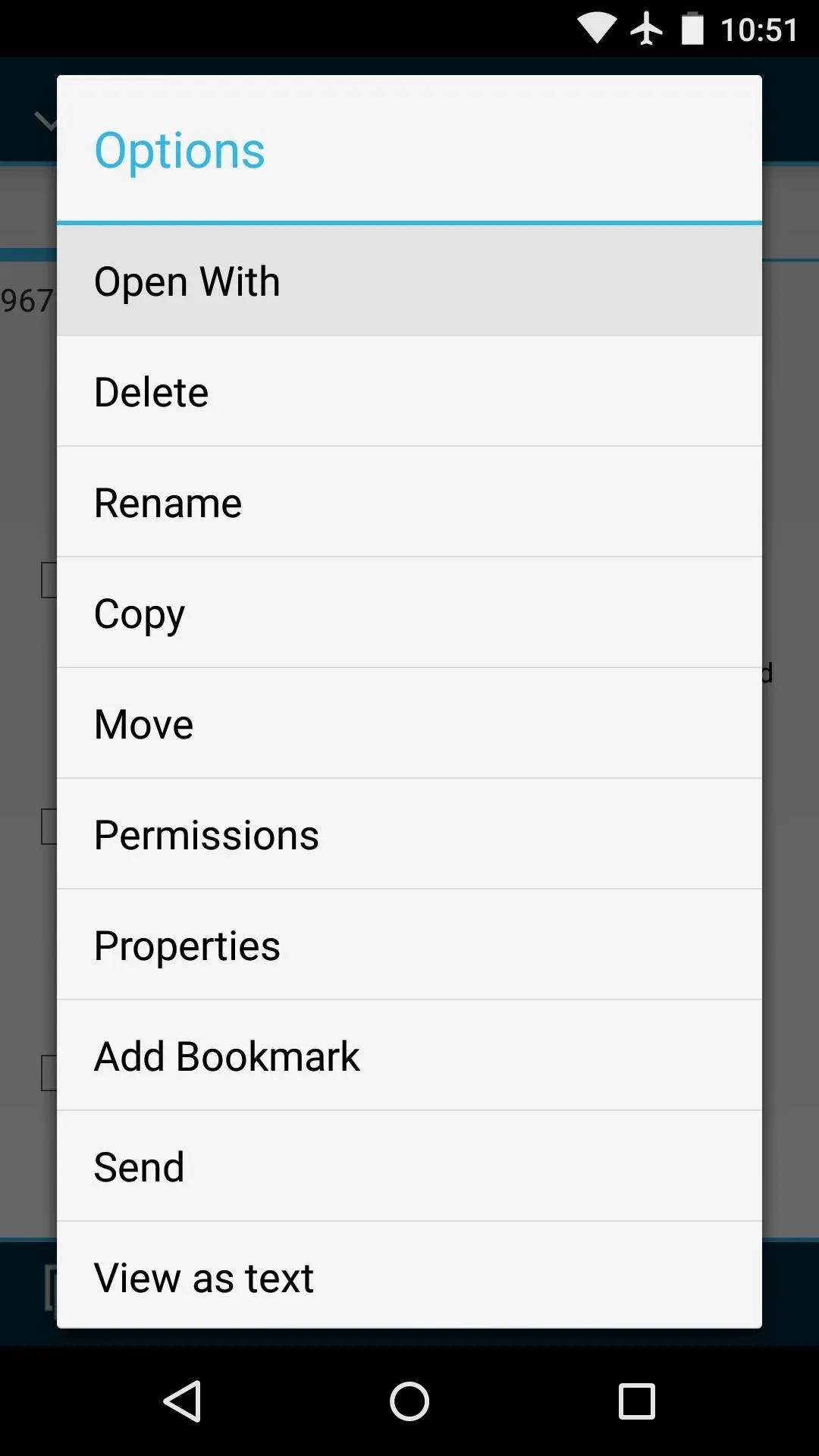
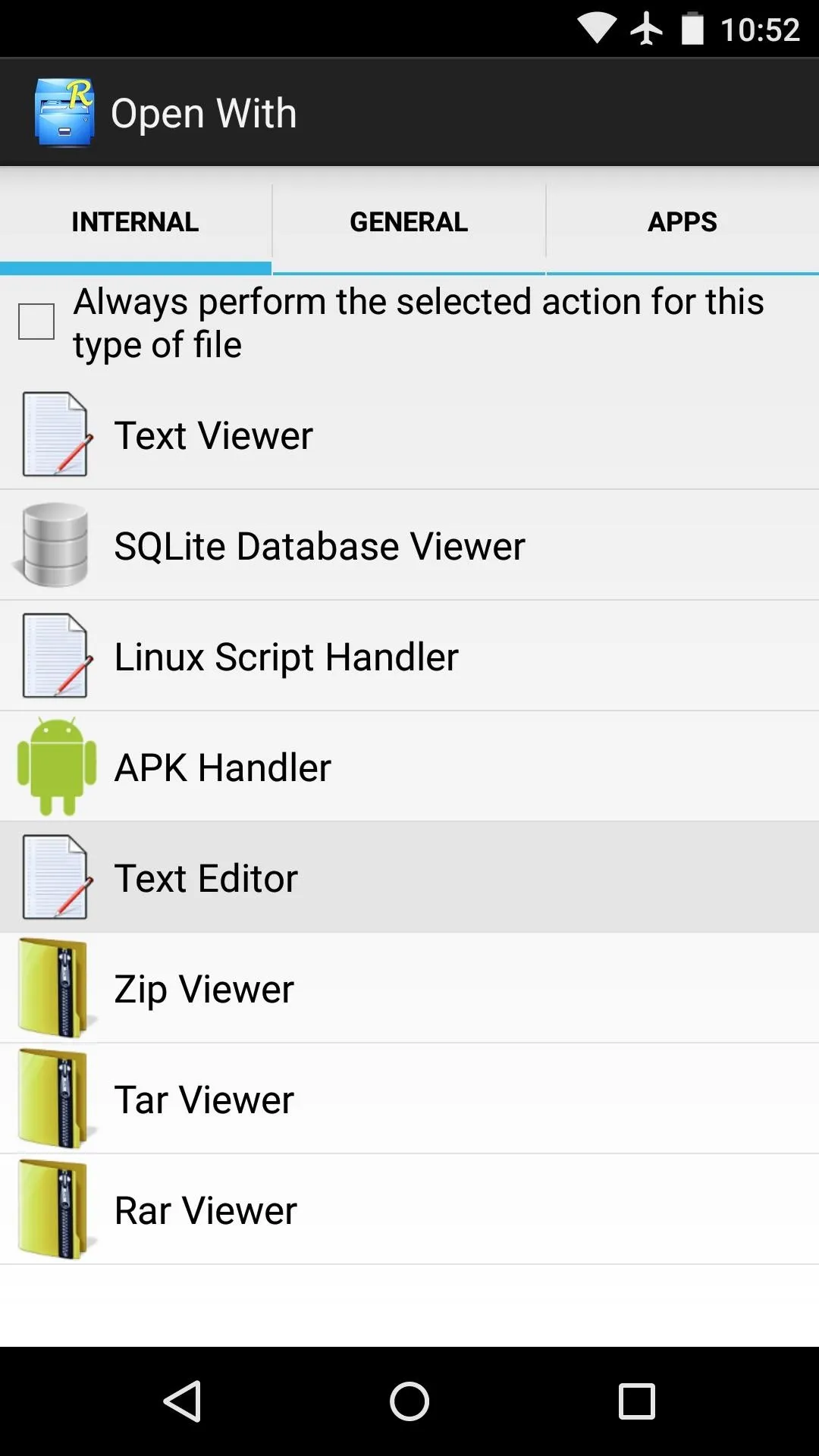
Next, scroll down to the bottom of the folder and locate the "build.prop" file. Long-press it, then select "Open With" and "Text Editor."






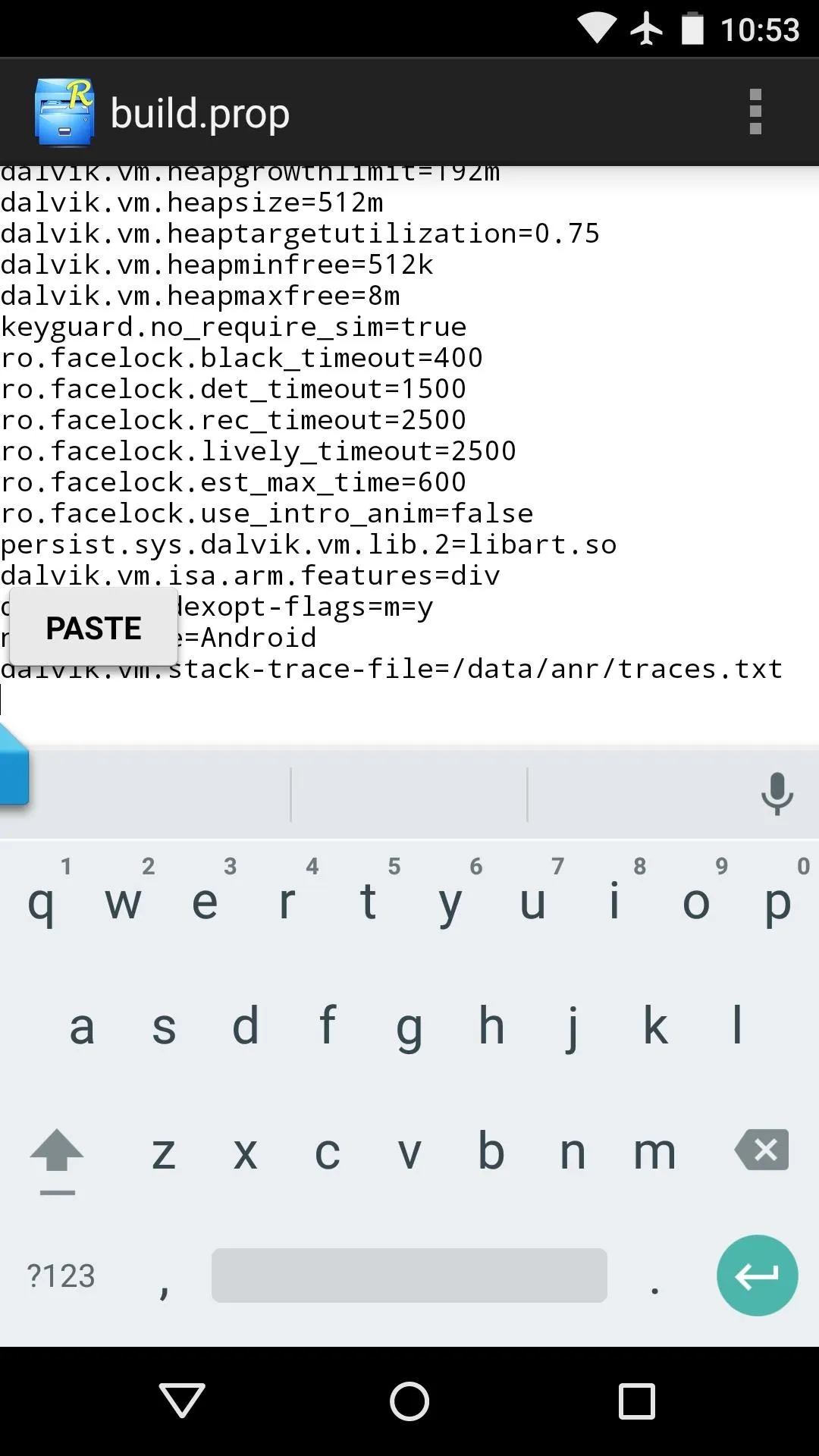
Next, use your phone's web browser to copy the following text:
- qemu.hw.mainkeys=1
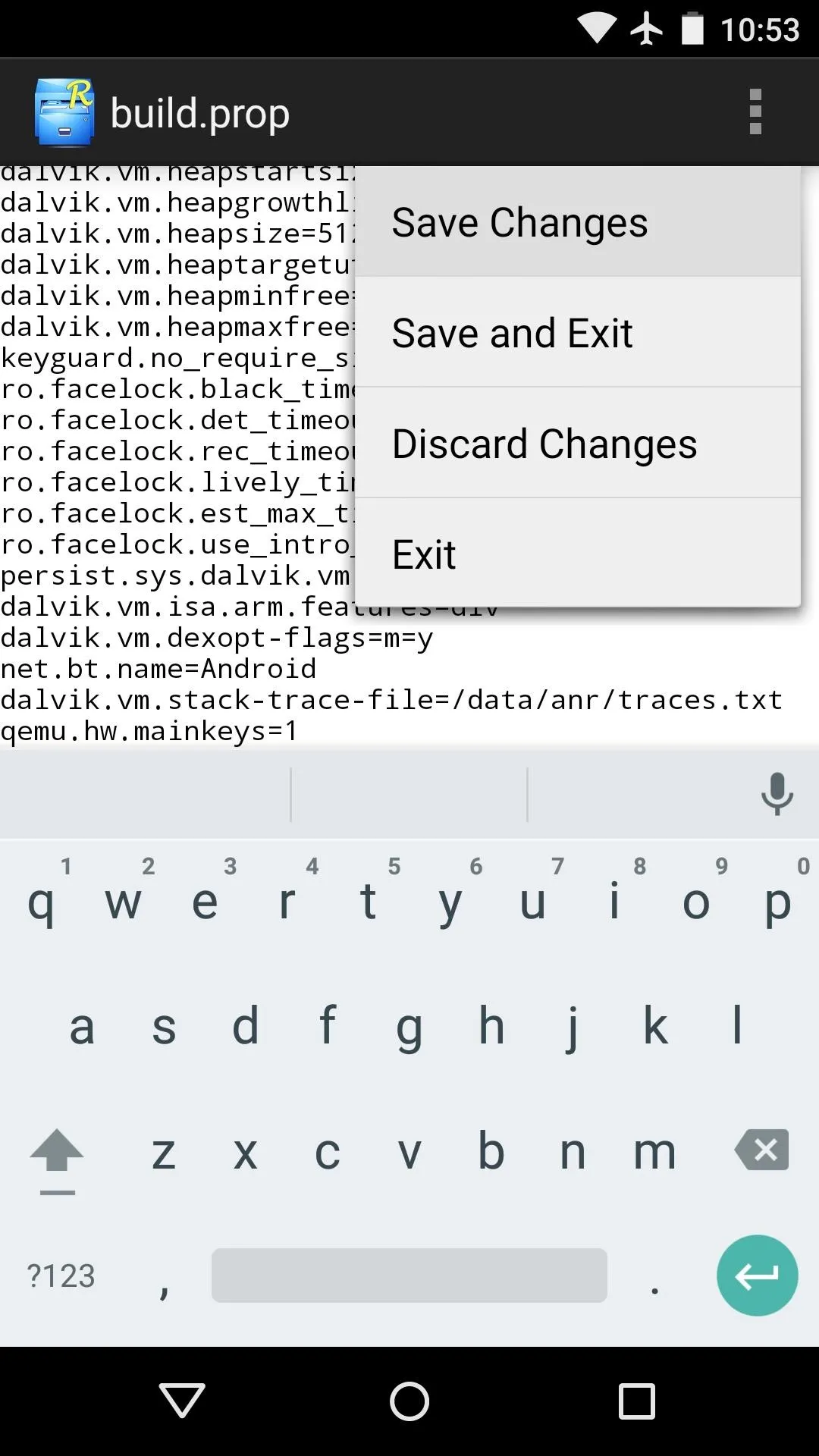
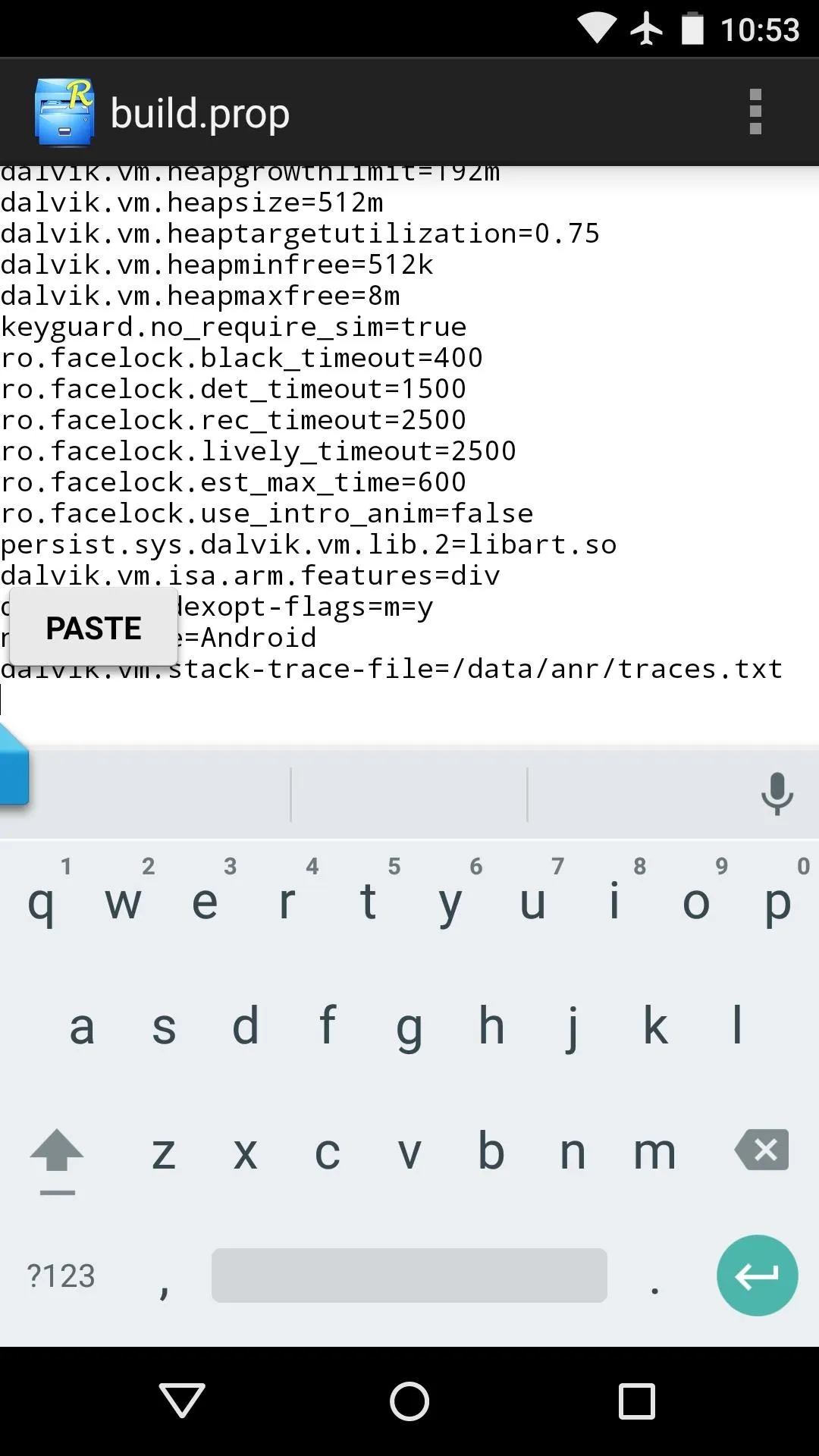
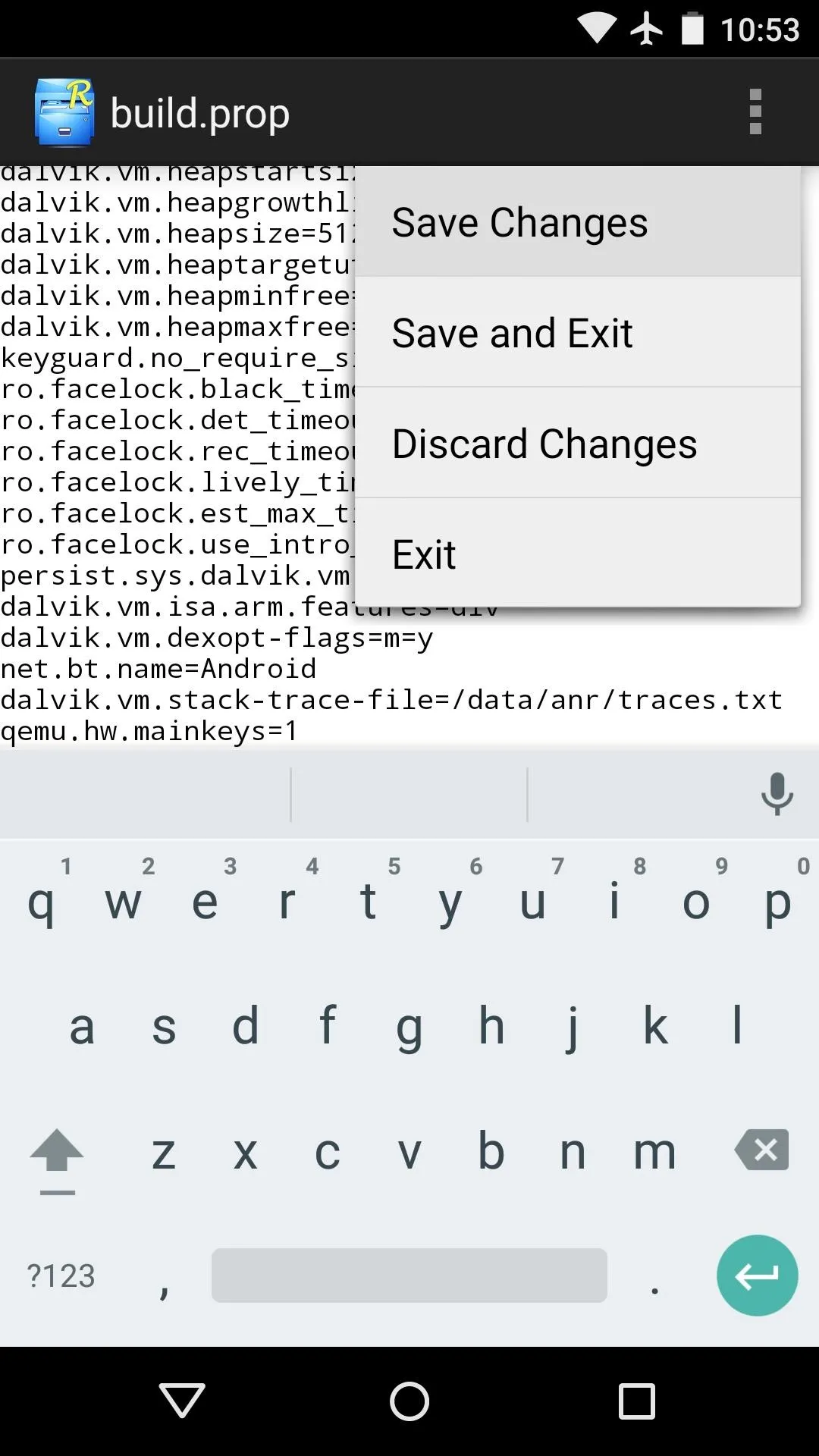
With that queued up in your clipboard, find an empty line in your build.prop file (you can scroll to the end for this) and paste this command in. Afterwards, tap the three-dot menu button and select "Save Changes."




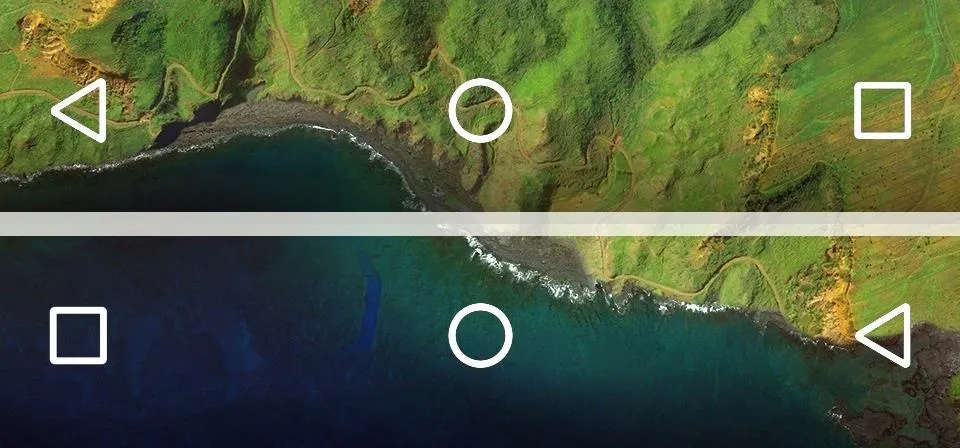
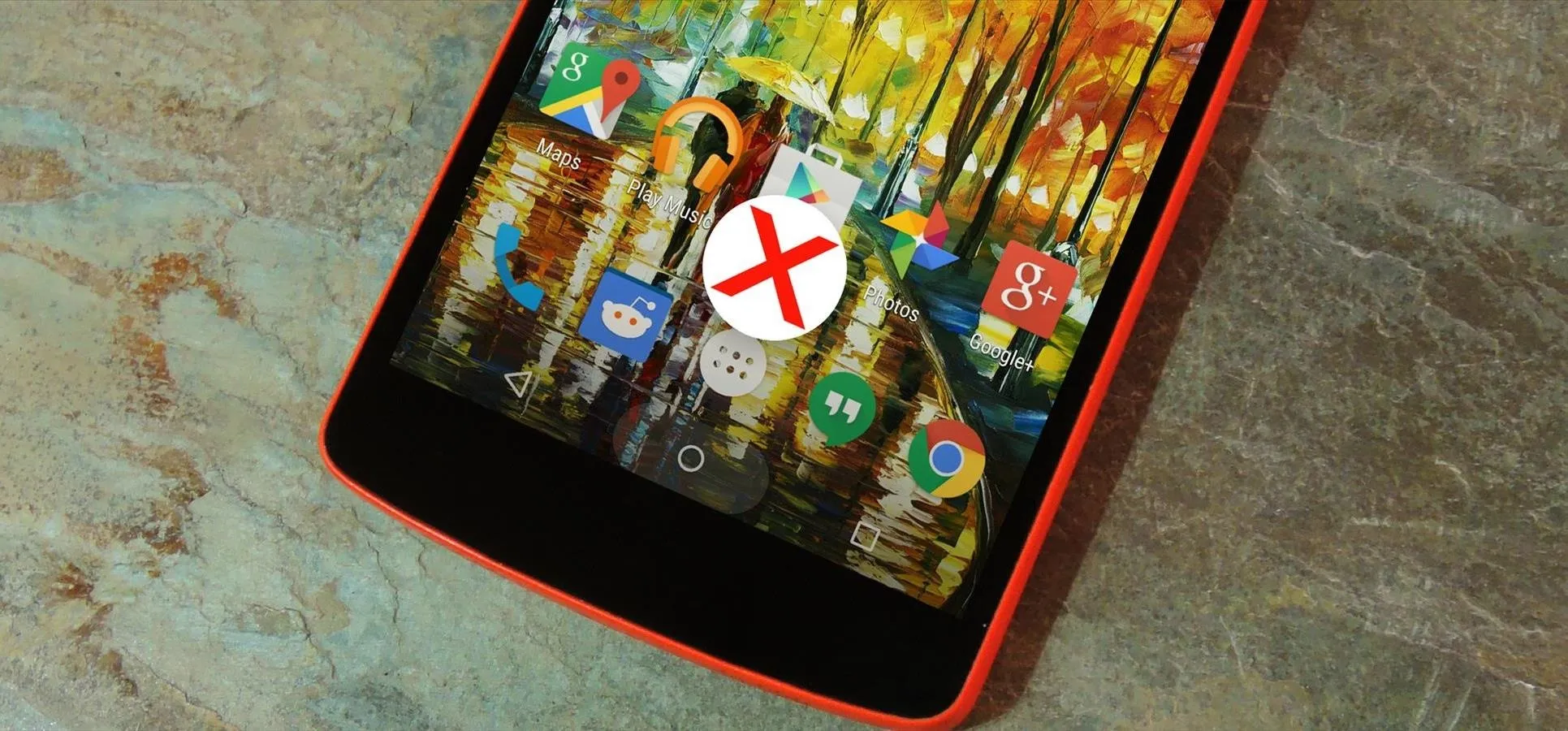
Now all that's left to do is reboot your phone. When you get back up, your on-screen navigation buttons will be gone. To navigate through your phone, just swipe up from the bottom edge of the screen where each of the buttons used to be. Remember, it's bottom-left for Back, bottom-center for Home, and bottom-right for Recent apps.

Before.

After.

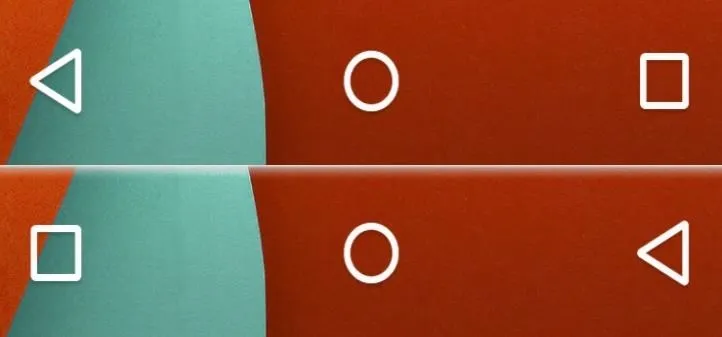
Before.

After.
In my opinion, this type of flexibility is yet another advantage that virtual buttons hold over their physical counterparts. What type of buttons do you prefer on a phone? Let us know in the comment section below, or drop us a line on Facebook, Google+, or Twitter.

























Comments
Be the first, drop a comment!